Nós vamos armar um layout em uma única tabela para aprender a cortá-la.
Nós usaremos as seguintes imagens, que aberto elas em animation de modo que saia o fundo.




Começamos
1. - Nós abrimos uma frame 700x500 transparentes
colocamos esta cor 
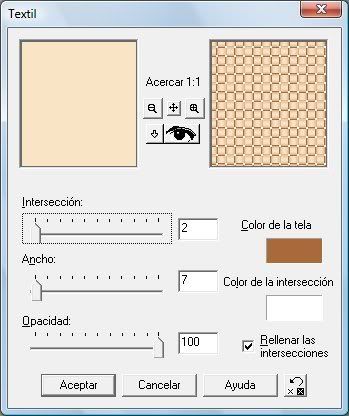
2. - Nós aplicamos os efeitos/textura de textile/com os seguintes
valores: interseçío 2, largura 7, opacidade 100, cor como
mostra a imagem

3.- Abrimos uma nova frame e colorimos
esta cor 
Clik para selecionar tudo/selecccion para modificar contraer/3,
ediçío para cortar e logo, nós cancelamos a seleçío e nós aplicamos efeitos
interior
4. - Nós damos o clique à ferramenta da seleçío, dando a forma
no retngulo cancelado, colocamos o cursor na camada
de para baixo onde está a textura de textile e redigimo-lo
a um retngulo das bordas aproximamos seis cuadros por todos os
lados, logo nós damos a ediçío ao corte, sem cancelar a seleçío.
nós damos selection/to modificamos agrandar/3, camada nova
aberta de e enche de cor do marrom.

da aceitar a selection/to modificam contraer/3, ediçío para cortar,
cancela seleçío e nós aplicamos chanfrar por dentro.
5. - Nós abrimos a camada nova de desplieque, nós damos o click às camadas para abaixar e nós levamos a ultima camada para baixo e nós colocamos a cor...
esta cor 
se queremos aplicarmos algum outro efecto, em meu caso l
apliquei texturizer/sanstone en 50%
localizado na frame abaixo, damos clic na imagem
do cachorro, a qual abrimos primeiro em animacion
enos transferimos para, edicion copiar/clic na frame abaixo do trabalho.
pegar como nova frame, que esta por baixo do marco
e acomodamos na esquina superior bem acima,
Agora situamos o cursor da frame acima, damos
clic na flor de girasol que esta só, copiamos e pegamos
como nova capa, la acomodamos na esquina do cachorro
por cima ben pegada al marco.
.- Logo damos clic na flor dos tres girasoles, copiamos
e pegamos na frente da parte de baixo.
Agora que as frames estío visiveis, yvamos cortalo.
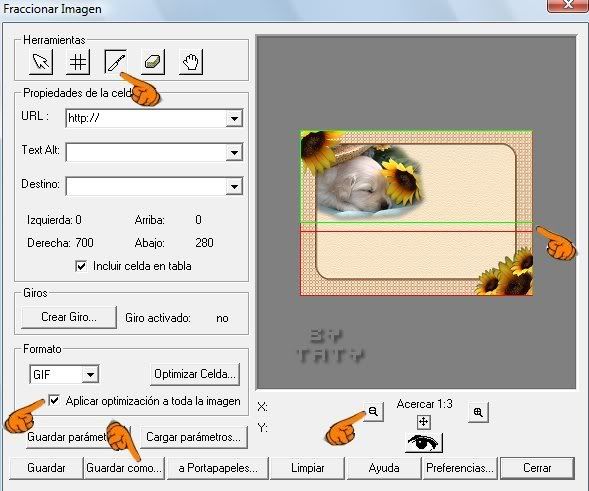
Clic em archivo/exportar/imagen fraccionada

formato jpg
marcado, aplicar optimizacion a toda a imagem,
da clic 2 vezes no sinal menos para que o marco
fica dentro do quadro, logo da clic acima na figura
com forma de límina e da dos clic no marco
em lugares como mostra a imagen, anota una rayita
verde outra vermelha e ponha o nome e da ok.
Logo te aparece aonde vc guardou como imagen no tal-1x1
1x2
1x3
Sobe tuas 3 imagens a un servidor para montar tu layout .



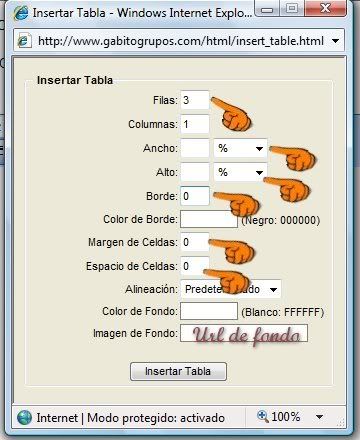
agora fazer uma tabla
damos a insertar tabla
na janelinha que se abre colocamos los siguientes valores:

direccion url del centro
direccion url del centro
Nos da una tabla con tres divisoes, colocamos ocursor en na parte acima
sombreamos e copiamos a parte de cima do layout e colocamos ali
logo sombreamos e copiamos a parte
de abaixo colocamos na parte abaixo, logo colocamos
o cursor na divisío do meio e damos centralizar e nosso
layout estara pronto para escribir.
Se tem duvidas, nío temas em perguntar
Tutorial preparado por Taty.
 |
|
Hola,
este es el resultado
Taty
|
 |
Amiga Damita
se vc quer mais ajuda, mais explicaçío pode me adicionar no teu msn, que estarei a sua inteira disposiçío e seras para mim uma grande satisfaçío em poder ajudarte.
bjs minha conterranea
aqui meu email
estrellitadel.sur@hotmail.com

