|
|
PRACTICAS: PRACTICAS LAYOUT NORHA
إختار ملف آخر للرسائل |
|
جواب |
رسائل 1 من 15 في الفقرة |
|
| من: Taty (الرسالة الأصلية) |
مبعوث: 12/04/2010 00:15 |
ARMANDO EL LAYOUT
El fondo layout como dijimos en la introducion consta de tres partes las cuales las armamos en el psp, el procedimiento es el mismo a cuando armamos un tag, esa tres partes, podemos hacer una sola tabla y cortarla o bien hacerla por separados en paños diferentes, a manera de introducion para que nos resulte un poco mas sencillo lo haremos en paños separados, mas adelantes lo haremos en una sola tabla y practicaremos la forma de cortarlo;tambien practicaremos la aplicacion de mascaras en los layout.
A manera de ejemplo vamos a dejar las partes de un layout, y la explicación.
Usaremos esta flor la cual la descarga y la abre en el animacion para que salga sin fondo y la exporta al psp

1.- Abrimos un paño nuevo transparente 750x350 pixeles y lo innunda con uno de los colores mas claro de las flores, en mi caso escogi el lila, luego le apliqué efectos texturas/persiana con los siguientes valores;
ancho 7
opacidad 100
marcado horizontal
color el color mas ocuro de la flor lila.
2.- Copie y pegué la flor como nueva capa, clic en imagen rotar 45/derecha,luego fui a la paleta de capas y le bajé la opacidad a 69, luego clic en capas/fusionar capas visibles
y tengo este resultado, siendo esta la parte de arriba del layout
3.-Para la parte el centro que viene a ser el cuerpo del layout, abrimos un paño 750x100 pixeles y lo inundamos del mismo color que la parte de arriba, en otros layout ese color puede variar, si queremos podemos aplicarle algun efectos, al mio le aplique texturizer, y tengo el siguiente resultado;

4.- Para la parte de abajo puede ser casi igual o en combinacion con la parte de arriba, en mi caso abri un paño 750x300pixeles , lo innundé del mismo color que lo anteriores, le aplique el mismo efecto de textura/persiana con los mismos valores de arriba, copie y pegue la flor como nueva capa de despliegue, clic a imagen/rotar/izquierda y bajé opacidad a 69 y fusioné capas visibles, y tengo el siguiente resultado:

5.- Cuando armamos las partes del fondo de esta manera , al momento de montarlo quedaria sin bordes y no luce bien, por lo que preparé una textura adicional para hacer una tabla antes de montar el layout, para eso abri un paño 150x300pixeles, lo inundé del verde de las hojas y le apliqué efectos de texturas/persiana
con los valores anteriores solo le cambie macando vertical y escogi color el mas verde de las hojas,

Mas delante montaremos el layout.
Tutorial preparado por Taty 27/02-09
*********************************
|
|
|
 أول
أول
 سابق
2 إلى 15 من 15
لاحق
سابق
2 إلى 15 من 15
لاحق
 آخر
آخر

|
|
جواب |
رسائل 3 من 15 في الفقرة |
|
|
من: Taty |
مبعوث: 12/04/2010 00:16 |
Para llenar el color del fondo en combinacion con la imagen
abre un paño tranparente puede ser (usa las medidas del layout)
dale clic a la herramienta bote de pintura, luego a estilos de la paleta de colores,
en estilos dale clic en la solapit negra donde señala la manita, se abre uan ventanita
dale clic a la brochita y luego al cuadrito de color
para que salga la carta de colores,
con la carta de colores abierta, toca con el cursor
cualquier lado de la flor, notaras como un gotero,
tan pronto tocas la flor, mira el cuadrito de color
donde dice nuevo de la carta de colores, ese cuadrito
se pone del color de la parte de la flor que cocaste,
le da aceptar en la carta de colores y pinta el paño
que abriste,,
Taty
|
|
|
|
جواب |
رسائل 4 من 15 في الفقرة |
|
|
من: orilla |
مبعوث: 12/04/2010 02:06 |
|
|
|
جواب |
رسائل 5 من 15 في الفقرة |
|
|
من: orilla |
مبعوث: 12/04/2010 02:12 |
|
|
|
جواب |
رسائل 6 من 15 في الفقرة |
|
|
من: Taty |
مبعوث: 12/04/2010 17:52 |
Norha ya tienes las tres partes del lay,
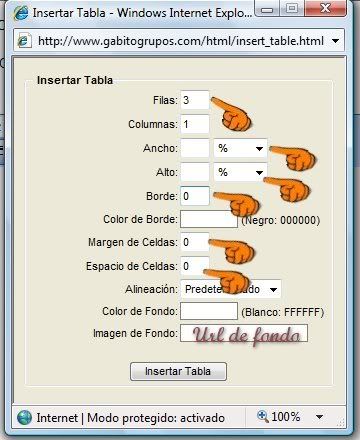
ahora vamos armarlo, para eso hacemos una tabla con la
siguientes medidas:

direccion url del centro ( la textura que preparaste, esta es una muestra)
 Nos da una tabla con tres divisiones, colocamos el cursor en la parte
de abajo de esa tabla de tras divisiones, damos clic a la tecla
retroceso,

damos ese paso para la parte del medio y la parte de arriba
sin quitar el cursor de ahi,
, sombreamos y copiamos la parte de arriba del layout la que preparamos y
lo pegamos ahi, nos queda como un cuadro solo vemos la parte de arriba,
colocamos el cursor en la parte de abajo de ese cuadro ,
sombreamos y copiamos la parte
de abajo la que preparamos
y la pegamos en la parte de abajo,
ahora debemos localizar la parte del medio, colocamos el cursor
bien pegado al lado izquierdo vemos que el cursor toma la forma de crucesita,
(esta es captura de otro lay pero es el mismo precedimiento)

vamos deslizandolo despacito hacia arriba, cuando se convierte en rayita
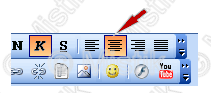
ahi esta el medio, damos a centrar,

clic a enter y clic a la barra esciadora
y nuestro layout estara listo para escribir,
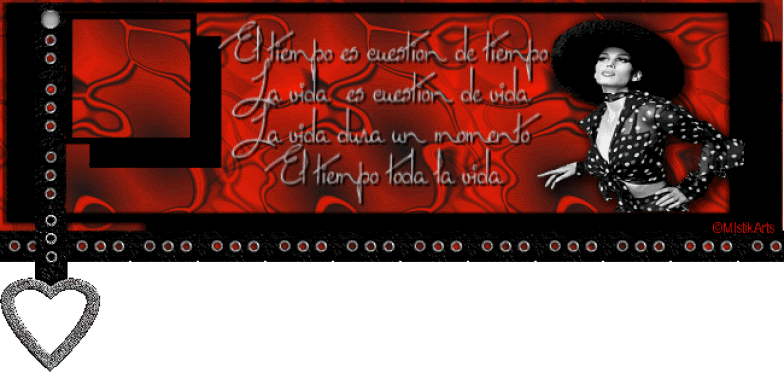
tendremos esto
|
|
|
Hola Norha asi debe lucir
tu lay despues de armado,
pero con las partes que preparastes
como podras observar luce sin bordes
porque estamos dando los primeros pasos,
luego hacemos una tabla que combine,
copiamos nuestro
lay armado y lo pegamos en esa tabla
para que luzca con bordes
besitos,
Taty
|
|
|
|
|
|
|
جواب |
رسائل 7 من 15 في الفقرة |
|
|
من: orilla |
مبعوث: 13/04/2010 13:27 |
|

|
|
|
|
sera asi ..
Taty feliz dia

| |
|
|
|
جواب |
رسائل 8 من 15 في الفقرة |
|
|
من: orilla |
مبعوث: 13/04/2010 13:44 |
|
|
|
جواب |
رسائل 9 من 15 في الفقرة |
|
|
من: orilla |
مبعوث: 13/04/2010 13:58 |
|
|
|
جواب |
رسائل 10 من 15 في الفقرة |
|
|
من: Taty |
مبعوث: 13/04/2010 22:30 |
Hola Norha, con esa texturas hace una tabla como la que te muestro, copia tu lay lo pegas
dentro de esa tabla y luce con bordes
|

|
|
|
|
sera asi ..
Taty feliz dia

| |
|
|
|
جواب |
رسائل 11 من 15 في الفقرة |
|
|
من: orilla |
مبعوث: 14/04/2010 02:38 |
|
|
|
جواب |
رسائل 12 من 15 في الفقرة |
|
|
من: Taty |
مبعوث: 14/04/2010 04:26 |
Hola Norha, como ya sabes montar el lay, te voy a dejar las partes que dejo
Mistik en la practica no 36
parte de arriba
parte del centro
parte de abajo
con estas partes puede hacer la tabla que va antes del lay
********************
hace una tabla con estas medidas
en imagen de fondo la url de la textura de la parte del centro,
sigues la explicacion de montar el lay,
si algo no te sale, pegas un grito,
Taty
|
|
|
|
جواب |
رسائل 13 من 15 في الفقرة |
|
|
من: orilla |
مبعوث: 15/04/2010 16:55 |
|
|
|
جواب |
رسائل 14 من 15 في الفقرة |
|
|
من: orilla |
مبعوث: 15/04/2010 17:57 |
|
|
|
جواب |
رسائل 15 من 15 في الفقرة |
|
|
من: Taty |
مبعوث: 15/04/2010 18:13 |
|
 |
|
Hola Norha te quedo muy bien ,
besitos,
Taty
|
|

|
| | | |
|
|
|
جواب |
رسائل 16 من 15 في الفقرة |
|
|
من: orilla |
مبعوث: 16/04/2010 02:02 |
|
|
 أول
أول
 سابق
2 a 15 de 15
لاحق
سابق
2 a 15 de 15
لاحق
 آخر
آخر

|
|
| |
|
|
©2025 - Gabitos - كل الحقوق محفوظة | |
|
|

