|
|
PRACTICAS: PRACTICAS LAYOUT:CARMENCITA
Elegir otro panel de mensajes |
|
|
| De: Taty (Mensaje original) |
Enviado: 29/07/2011 15:38 |
Te dejo primero la introduccion para que te familiarice en que consiste un fondo layouts
|
TUTORIAL FONDO LAYOUT
Los fondos layouts constan de tres partes:
Cabeza del layout, que es la parte de arriba
cuerpo del layout, es la parte del centro, es
la parte donde escribimos y por ultimo tenemos
el pie del layout, que es la parte de abajo.
Para hacer un fondo layout damos tres pasos:
1.- Armar el layout
2.- Cortar el layout
3.- Montar el layout
1.- Para armar un fondo layout necesitamos tener conocimientos de psp
y jugar con nuestra creactividad e imaginacion; los pasos son los
mismos que cuando creamos un tag, tomando en cuenta las medidas,
ya que el ancho debe ser el mismo, podemos hacer una sola tabla
y cortarla o tambien en su defecto podemos hacer las tres partes
por separados en paños diferentes, asegurandonos de que tengan
el mismo ancho, una vez tenemos las tres partes, la subimos a una pagina de guadar imagenes de donde la traemos a la pagina
para luego armarlo, todos estos pasos lo veremos paso a paso detallados.
Cualquier dudas al respecto no temas
en preguntar.
Taty
| | | |
|
|
|
|
|
|
De: Taty |
Enviado: 29/07/2011 15:41 |
|
Montar el layout
introduccion
Ya armamos las partes del layout, la subimos a un servidor,
en mi caso photobucket, le dimos un clic para que alcance
su tamaño original, luego le dimos clic derecho y copiamos
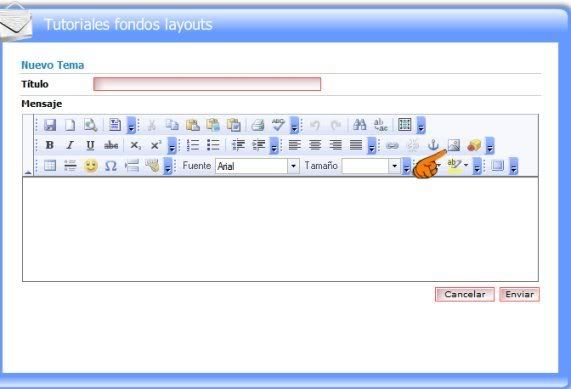
la direccion Url, abrimos nuevo mensaje , dimos clic donde dice insertar imagen

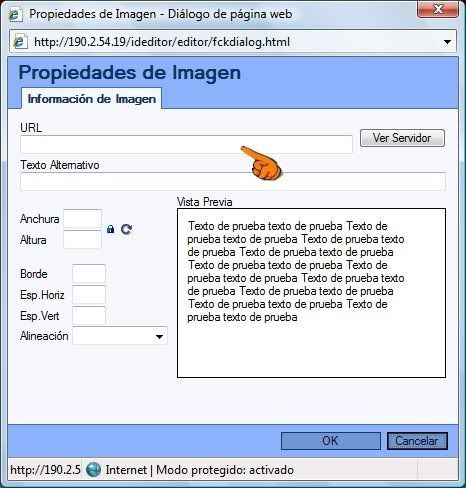
en la ventana que se abre pegamos la direccion url de la parte de arriba del layout

y asi sucesivamente vamos descargando las demas partes
PD:Debido a que armamos las partes en paños separados,
cuando armemos nuestro layout nos quedaria sin bordes,
entonces para este caso vamos hace una tabla para montar
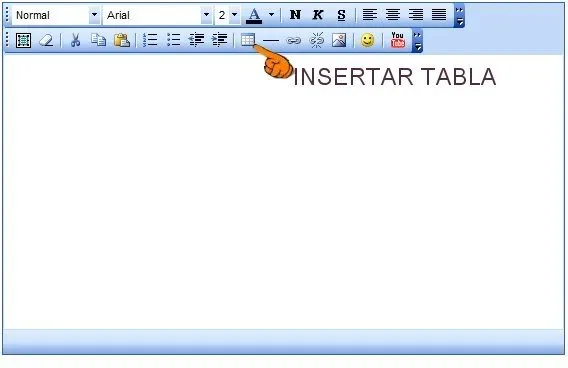
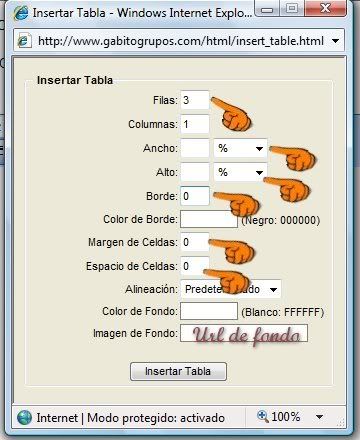
nuestro layout en dicha tabla damos clic en insertar tabla

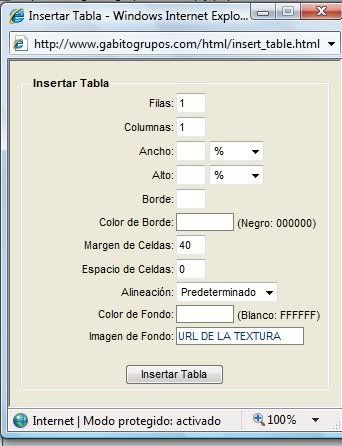
en la ventana que se abre colocamos las siguientes medidas,
***aunque en la siguiente captura el valor del borde no tiene nada,
siempre colocale cero, para que no quede raya blanca


nos da una tabla,
en esa tabla montaremos el layout,
damos de nuevo insertar tabla
y en la ventana que se abre colocamos los siguientes valores:

direccion url del centro

Nos da una tabla con tres divisiones, colocamos el cursor en la parte
de abajo de esa tabla de tras divisiones, damos clic a la tecla
retroceso, damos ese paso para la parte del medio y la parte de arriba
sin quitar el cursor de ahi,
, sombreamos y copiamos la parte de arriba del layout la que preparamos y
lo pegamos ahi, luego sombreamos y copiamos la parte
de abajo y la pegamos en la parte de abajo, luego colocamos
el cursor en la division del medio y damos a centrar y nuestro
layout estara listo para escribir,
|
|
|
|
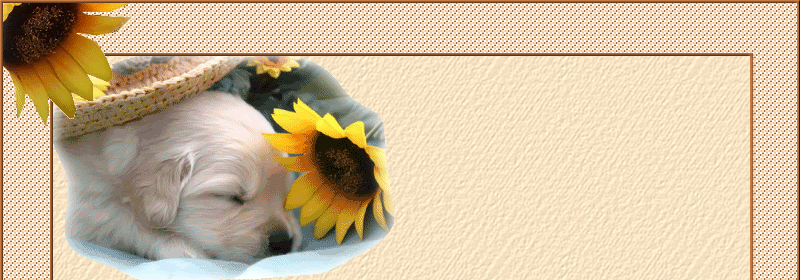
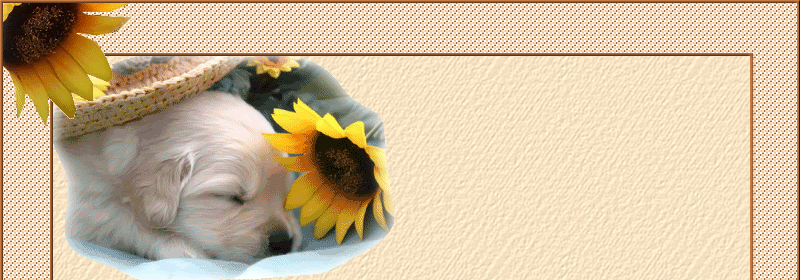
Hola, este es el resultado de mi fondo
espero te hayas gustado
Taty
|
 | | | | | |
|
|
|
|
|
De: elena56 |
Enviado: 29/07/2011 18:17 |
 |
|
QUE TE PARECE MI NIÑA
TATY MUY BUENA IDEA
YA ME DIRAS
BESITOS CARMEN
|
| |
 |
|
|
|
|
|
|
De: Taty |
Enviado: 30/07/2011 04:30 |
Excelente Carmencita, este es el primer paso, lo hacemos bien sencillo para que resulte comprensible,
ya me imagino viendo muy pronto los lindos lays que ve por ahi, toma una imagen de tu agrado y repite
los mismos pasos para repetir ese lay para confirmar conocimientos,
un beso,
Taty |
|
|
|
|
|
De: elena56 |
Enviado: 01/08/2011 00:18 |
 |
|
hola mi reina aqui te dejo otro trabajito ya me diras si te gusta y si voi bien
besos carmen
|
 |
|
|
|
|
|
|
|
De: Taty |
Enviado: 01/08/2011 06:21 |
Va muy bien dando pasos por el camino indicado, me sueño viendo tus futuras
creaciones en los layouts,
mañana seguiremos con otra practica,
feliz noche,
Taty |
|
|
|
|
|
De: Taty |
Enviado: 01/08/2011 17:57 |
Vamos armar un layout en una sola tabla para aprender
a cortarlo,.
Usaremos las siguientes imagenes,
las cuales las abre en el animacion para que te salgan sin fondo

 

Comencemos
1.-Abrimos un paño nuevo 800x550 pixeles transparente,
(a medida que avance en otras practicas, puede modificar esas medidas)
lo inundamos de este color

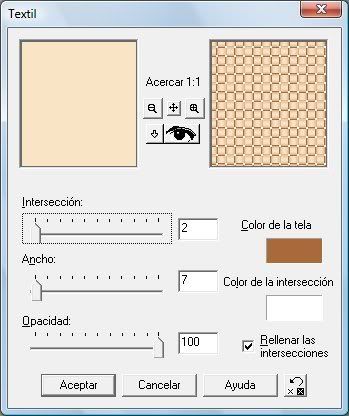
2.- Aplicamos efectos/textura/textil con los siguientes
valores: interseccion 2, ancho 7, opacidad 100, color como
muestra la imagen

3.- Abrimos nueva capa de despliegue y la llenamos de
este color 
clic a seleccionar todo/selecccion modificar contraer/3,
luego edicion cortar, quitamos seleccion y aplicamos efectos
biselado interior.
4.- Damos clic a la herramienta de seleccion, configurada
en rectángulo redondeado, colocamos el cursor en la capa
de abajo donde esta la textura textil y trazamos un rectangulo
alejandonos del bordes aproximado seis cuadritos por todos
lados, luego damos a edicion cortar, sin quitar la seleccion
damos a seleccion/modificar agrandar/3, abrimos nueva
capa de despliegue y la llenamos del mismo color marron

damos a seleccion/modificar contraer/3, edicion cortar,
quitamos seleccion y aplicamos biselado interior.
5.-Abrimos nueva capa de desplieque, damos clic a capas
ordenar bajar y la llevamos la ultima de abajo y la inundamos
de este color 
si queremos le aplicamos algun efecto, en mi caso le
apliqué texturizer/sanstone en 50%
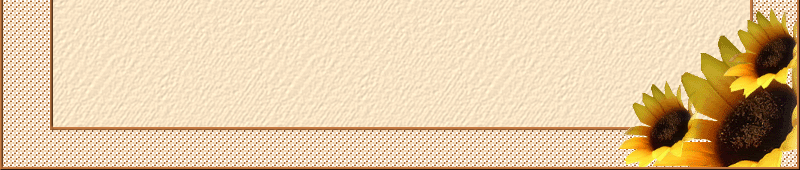
Aun situado en la capa de abajo, damos clic a la imagen
del cachorro, la cual la abrimos primero en el animacion
y la trasladamos, edicion copiar/clic en el paño de trabajo
pegar como nueva capa, nos queda por debajo del marco
la acomodamos en la esquina superior bien pegada arriba,
.- Ahora situamos el cursor en la capa de arriba, damos
clic a la flor de girasol que esta sola, copiamos y pegamos
como nueva capa, la acomodamos en la esquina del cachorro
por encima bien pegada al marco.
.- Luego damos clic a la flor de los tres girasoles, la copiamos
y pegamos en la esquina del frente en la parte de abajo.
Ahora fusionamos capas visibles. y procemos a cortarlo.
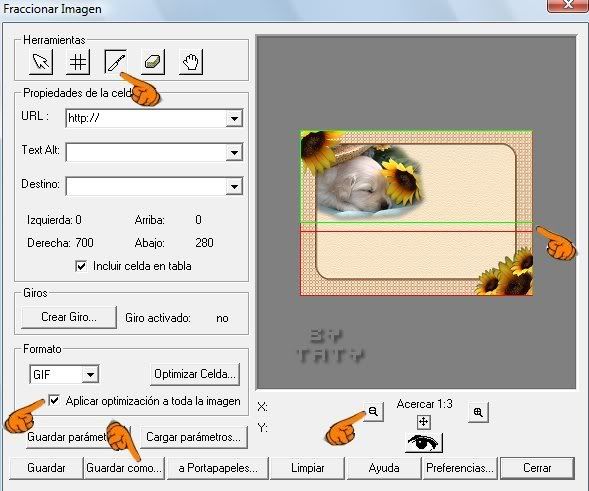
Clic en archivo/exportar/imagen fraccionada formato jpg,
se abre una ventana como la siguiente:

marcado, aplicar optimizacion a toda la imagen,
da clic dos veces en el signo menos para que el marco
quede dentro del cuadro, luego da clic arriba a la figura
con forma de cuchilla y da dos toques o clic a tu marco
en lugares como te muestra la imagen, notas una rayita
verde y otra roja, luego da clic en guardar como,
le pone nombre y da ok. Luego te aparecen donde la
guardaste como imagen no tal -1x1
1x2
1x3
que son las tres partes del layout, la 1x1 corresponde a la cabeza del layout,
1x2 corresponde al centro o cuerpo del layout y 1x3 es el pie de layout
Sube tus tres imagenes a un servidor para montar tu layout
|



Ahora hace una sola tabla
(te presento ejemplo con otra textura porque fué modificado el
tutorial cuando cambiaron las herramientas, pero es lo mismo)
Damos clic a insertar tabla
en la ventana que se abre colocamos los siguientes valores
nos da una tabla finita,
aqui no tenemos que darle a retroceso,
no olvides poner en alineacion centrado para que la tabla te quede
en medio de la ventana,el cursor te queda en la parte de arriba
de la tabla finita, damos clic a insertar imagen
se abre una ventana, aguarda ahi,
va a la parte de arriba de tu lay
damos clic derecho, en la ventana que se abre damos clic a propiedades
en la nueva ventana que se abre buzca , sombrea y copia la direccion url
viene a la ventana que abriste de insertar imagen
pegas la url que que copiaste, mira que en alineacion dice ninguno,
colocas al medio,
ahi tenemos la parte de arriba de tu lay,
si observa se nota una division en seleccion
con puntitos, nos vamos a la parte de abajo,
copiamos la url de la parte de abajo del lay,
damos clic a insertar tabla, pegamos la url, en alinecion ponemos al medio.
luego colocamos el cursor en la parte del centro del lay, damos a centrar
 , ,
y estamos listo para escribir
 |
|
T
e
x
t
o
aqui |
 |
Tutorial preparado en Gabitogrupos
por Taty
 |
|
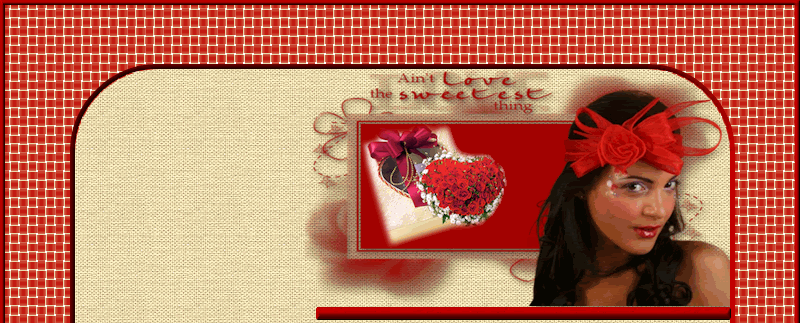
Hola,
este es el resultado
Taty
|
 |
|
|
|
|
|
|
|
De: elena56 |
Enviado: 03/08/2011 12:08 |
 |
|
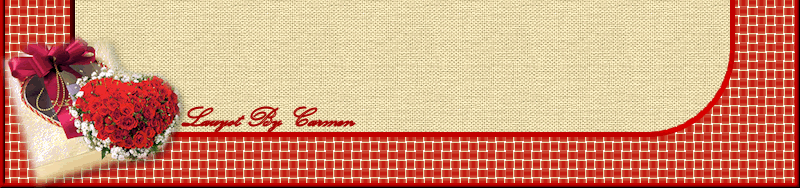
HOLA PRECIOSA AQUI TE DEJO MI TRABAJO YA ME DIRAS COMO LO VES
TATY YO VEO DOS RAYAS BLANCAS ESO POR QUE SALE
TKM FELIZ DIA
CARMEN
|
 |
|
|
|
|
|
|
De: Taty |
Enviado: 03/08/2011 19:36 |
 |
|
Querida Carmencita te felicito, tu lay esta bien!!
las rayitas que dices no estan, parece que fué al
momento de enviarlo, luego desaparecieron, en
lo adelante trata de darle biselado interior a los
bordes y ponerle tu sello o nombre en la la
parte de abajo del lay.
A manera de practica, repite los mismos pasos
usando otras imagenes,
que tengas un feliz resto del dia,
Taty |
 | |
|
|
|
|
|
De: elena56 |
Enviado: 04/08/2011 09:02 |
 |
|
AMISTAD VIRTUAL
Amigo y amiga de la virtualidad...
te agradezco...por tenerme en tus pensamientos...!
La amistad...tiene ese fundamento...no sabe...
de tiempos ni distancias;desdeña,las leyes de la física.
Desmitifica la creencia del individualismo...
y el pragmatismo de la insensibilidad perece...!
Amiga y amigo de la virtualidad...
extiende las alas de la imaginación...
sobre vuela el orbe con tu fantasía rimbombante,
y verás que las distancias se desvanecen...!
sal y mira el horizonte que se expande a lo lejos...
con los ojos del alma,que ven más allá de lo evidente.
Amigo y amiga de la virtualidad...
Observa al despertar,el amanecer floreciente...
y cuando el día se va,el atardecer languidescente...
y di me tu...si no ves mi mano amiga...
que te saluda en la distancia,en el sol de la mañana...
y se despide de ti,en la desfalleciente luz del ocaso...!
Amiga y amigo de la virtualidad...
En la tierra fértil del pensamiento...
reposan semillas amistosas prestas a brotar,
cuando las regamos con los sentimientos...
la amistad se sustenta en el amor...y a el,
no le importan las fronteras,sean reales o virtuales...!
Amigo y amiga de la virtualidad...
La presencia del amigo es importante...
cuando estrechamos su diestra mirándonos a los ojos...
con una amena charla compartida en ratos de ocio...
pero también...cuando estamos en sus pensamientos...
y nos dedica su comprensión y parte de su preciado tiempo.!
Amiga y amigo de la virtualidad...
quiero decirte que es un privilegio ser tu amigo...!
y el que sea virtual no desmerece su esencia...
pues el amor de un amigo no se mide por el rango de esta..
SE SIENTE...!y ese es el mayor halago otorgado...
La bendición de la amistad...!y el honor de ser AMIGOS
...!
|
 |
|
|
|
|
|
|
De: Taty |
Enviado: 04/08/2011 16:02 |
Precioso Carmencita!!
te felicito,
feliz dia,
Taty |
|
|
|
|
|
De: Taty |
Enviado: 04/08/2011 16:26 |
Layout aplicando mascara
Hemos hablado en ocasiones anteriores que los fondos
layouts puede ser de diferentes medidas, 700,800, 1,200
dependiendo de que tan ancho lo queramos, pero una vez
adoptamos una medida de ancho, la misma debe prevalecer
en todas sus partes para que el layout encaje.
Usaremos la siguiente imagen y mascara para esta practica,
pero puedes usar una de tu agrado y hacer el tag a tu gusto
Comencemos
1.-Abrimos un paño transparente 800x480 pixeles,
damos a seleccionar todo,
damos clic en la imagen, edicion/copiar y
clic en el paño de trabajo edicion pegar/en
la seleccion,quitamos seleccion.
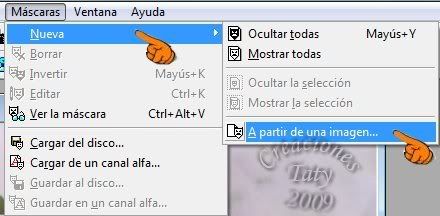
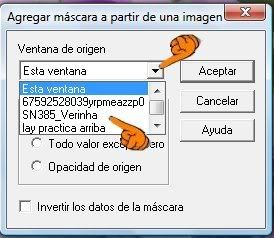
2.- Miramos el nombre que tiene la mascara,
damos clic en el paño de trabajo
clic en mascara/nueva a partir de una imagen

en la ventanita que se abre buscamos y damos
clic al nombre de la mascara

de inmediato la mascara queda aplicada a nuestro paño.
3.- Damos efectos sombra con las siguientes medidas:
vertical y horizontal 5, opacidad 75,
difuminar 8.3, color negro.
4. Abrimos nueva capa de despliegue y
la llevamos abajo, damos clic
a bote de pintura, con la gama de colores
abierta tocamos una de las rosas
de la imagen, notamos que la parte estilos
de la paleta de colores toma
ese color, con el cual llenamos dicha capa,
si queremos le aplicamos algun efecto
en mi caso le aplique Unlimited2, paper/texture,
texture fina, luego fusionamos
capas y tendremos esto;
(si no tienes ese filtro puedes aplicarle un efecto de tu agrado al fondo)

|
5.- Para la parte del centro abrimos un paño 800x100 pixeles
y lo llenamos
del mismo color lila, y aplicamos el mismo
efecto Unlimited para que quede
uniforme.
6.- Para la parte de abajo, abrimos un paño 800x200 pixeles,
con la herramienta
de seleccion trazamos un rectangulo en el
fondo claro de la parte de la imagen
de rosas, damos a copiar y pegar como nueva
imagen para usarla como patron
para llenar nuestro paño, luego le aplicamos
la mascara y la misma sombra y damos
a imagen/girar, abrimos nueva capa
de despliegue la llevamos abajo y la llenamos
del color lila y le aplicamos el mismo
efecto Unlimited o el que has estado usando.
Queremos ponerle un adornito con una de las rosas,
entonces con la herramienta
lazo, punto a punto bordea una de las rosas,
copia y pega como nueva imagen,
redimensionamos 75%, la copiamos y la pegamos
en nuestro paño de trabajo,
la acomodamos, si es posible la rotamos
hasta que quede a nuestro gusto, luego
redimensionamos de nuevo la rosa 75% y
la pegamos y acomodamos, la duplicamos
y acomodamos, fusionamos capas y
tendremos este resultado;

Le ponemos nuestro sello y guardamos cada
una de las partes como Jpg.
Nota: queremos hacerle una tabla en combinacion
antes de montar el layout,
en mi caso hice la siguiente;
abrimos un paño 150x150, dimos doble clic
a la herramienta de seleccion
para que se abra y colocamos los siguientes valores
en el rectangulo que se genera lo llenamos del color lila,
luego damos de nuevo doble clic a la herramienta de
seleccion y cambiamos los valores, 20....40, los de arriba y abajo 0----150
y llenamos el siguente rectangulo del color mas claro de la imagen
luego duplicamos capas tantas veces hasta llenar nuestro
paño e rayas
subimos las partes a un servidor y la traemos aca para
armar nuestro layout, vease en tutorial anterior
armar layout.
el ancho de las rayas depende del valor que le de
a la seleccion.
Si en vez de rayas queremos cuadritos, lo
que hacemos es que una vez llenamos nuetro paño
de rayas, duplicamos capa, rotamos 90 grados,
bajamos la opacidad a esa capa a 50, fusionamos
capas y tenemnos esto
espero que hayas disfrutado haciendolo,
con cariño.
pd: ver tutorial montar layout para completarlo.
si tienes dudas, no temas en preguntar,
practicas en elpanel de practicas
Taty | |
|
|
|
|
|
De: elena56 |
Enviado: 06/08/2011 00:54 |
 |
|
FANTASÍA
Existe una tonada por la que yo daría
todo Mozart, Rossini y todo Weber,
una vieja tonada, languideciente y fúnebre
que me trae a mí solo sus secretos encantos.
Cada vez que la escucho mi alma se hace
doscientos años -es sobre Luis Trece-
más joven; y creo ver cómo se extiende
una ladera verde que amarillea el ocaso,
luego un alcázar de ladrillo y piedra,
de vidrieras teñidas de colores rojizos
ceñido de amplios parques y a sus pies un arroyo
que entre las flores corre;
luego una dama, en su ventana altísima,
rubia. con ojos negros. de vestimenta antígua,
que en otra vida acaso ya hube visto
y de la cual me acuerdo.
Versión de Aníbal Núñ
|
 |
|
|
|
|
|
|
|
De: Taty |
Enviado: 06/08/2011 03:47 |
Wowowow que bellezaaaaaaaaa!!!
te felicito Carmencita!!
En materiales de practicas tenemos más máscaras
feliz noche,
Taty
|
|
|
|
|
|
De: elena56 |
Enviado: 06/08/2011 11:58 |
 |
|
BUENOS DIAS TATY
AQUI TE DEJO OTRO TRABAJO
YA ME DIRAS QUE TE PARECE CIELO
QUE TENGAS UN FELIZ DIA
BESOS TE QUIERO MUCHO
CARMEN
|
 |
|
|
|
|
|
|
|
|
|
De: Taty |
Enviado: 07/08/2011 03:35 |
Precioso querida Carmen, te quedó de 10, te felicito!!
un beso,
Taty |
|
|
 Primer Primer
 Anterior
3 a 17 de 47
Siguiente Anterior
3 a 17 de 47
Siguiente Último
Último
|
|
| |
|
|
©2025 - Gabitos - Todos los derechos reservados | |
|
|

