|
Montar el layout
introduccion
Ya armamos las partes del layout, la subimos a un servidor,
en mi caso photobucket, le dimos un clic para que alcance
su tamaño original, luego le dimos clic derecho y copiamos
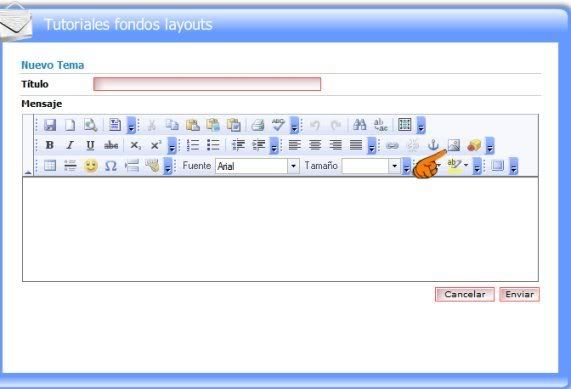
la direccion Url, abrimos nuevo mensaje , dimos clic donde dice insertar imagen

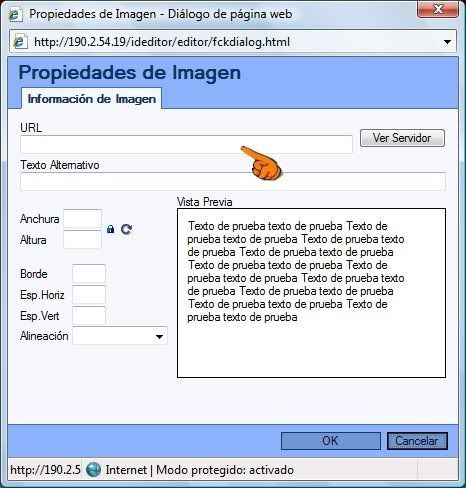
en la ventana que se abre pegamos la direccion url de la parte de arriba del layout

y asi sucesivamente vamos descargando las demas partes
PD:Debido a que armamos las partes en paños separados,
cuando armemos nuestro layout nos quedaria sin bordes,
entonces para este caso vamos hace una tabla para montar
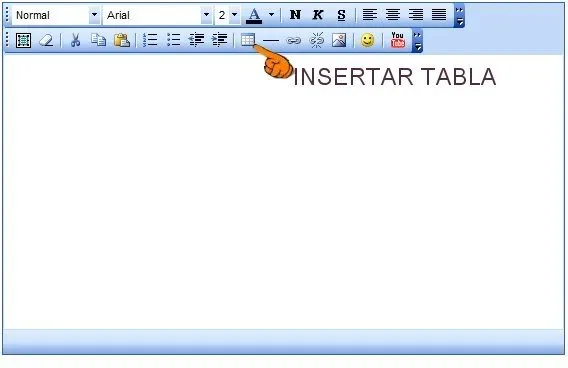
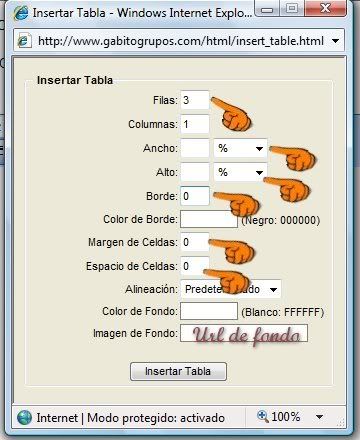
nuestro layout en dicha tabla damos clic en insertar tabla

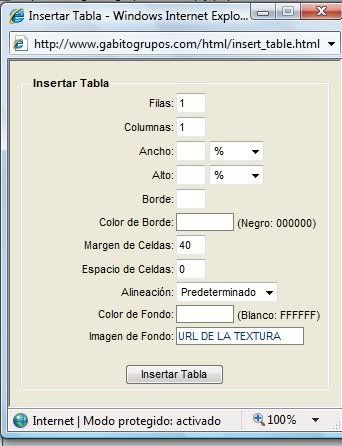
en la ventana que se abre colocamos las siguientes medidas,
***aunque en la siguiente captura el valor del borde no tiene nada,
siempre colocale cero, para que no quede raya blanca


nos da una tabla,
en esa tabla montaremos el layout,
damos de nuevo insertar tabla
y en la ventana que se abre colocamos los siguientes valores:

direccion url del centro

Nos da una tabla con tres divisiones, colocamos el cursor en la parte
de abajo de esa tabla de tras divisiones, damos clic a la tecla
retroceso, damos ese paso para la parte del medio y la parte de arriba
sin quitar el cursor de ahi,
, sombreamos y copiamos la parte de arriba del layout la que preparamos y
lo pegamos ahi, luego sombreamos y copiamos la parte
de abajo y la pegamos en la parte de abajo, luego colocamos
el cursor en la division del medio y damos a centrar y nuestro
layout estara listo para escribir,
| 
