Tercera Parte
Notaremos quiza, que nuestro texto no queda debidamente ubicado sobre nuestro paño, no debemos
preocuparnos por ello, solo tenemos que escoger nuestra herramienta para mover  y con ella
y con ella
acomodar centrando nuestro texto recien creado, haciendo click sobre el y moviendolo
hacia la parte inferior del paño

Una vez acomodado nuestro texto, tomamos la herramienta para deformar  ...nuestro texto
...nuestro texto
aparecera dentro de un margen rectangular con unos pequeños cuadritos alrededor, como
muestra la siguiente imagen, poniendo nuestro cursor, sobre el cuadrito marcado en la imagen
jalamos hacia arriba para estirar nuestro texto ya sea a lo largo o a lo ancho, de manera que
nos parezca mas conveniente, como muestra la imagen abajo.

Una vez nuestro texto quede como deseamos, hacemos click sobre el paño para que desaparezca
la seleccion de la herramienta "deformar", el texto aun quedara con la seleccion pautada y mobil
alrededor, para finalmente librarnos de ella ir arriba a "Selectiones" y elegir "Quitar Seleccion".
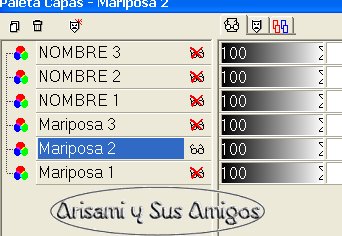
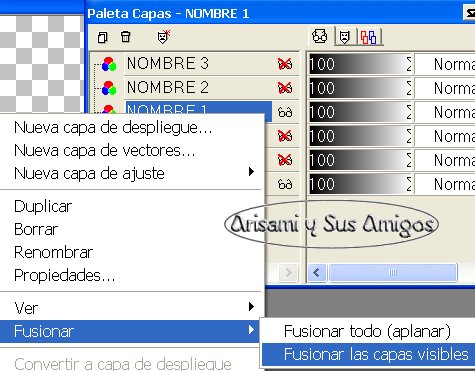
Ahora debemos abrir nuestra "Paleta de Capas" y sobre nuestra capa titulada "NOMBRE" colocar
nuestro cursor, hacer click con el lado derecho del raton y en la lista que aparece, escoger
la opcion "Duplicar", repetir esta operacion una vez mas, de manera que nos queden tres
copias con nuestro texto, o un numero igual de capas al que tenemos con nuestra mariposa.
Enseguida hacemos click sobre la capa titulada NOMBRE y seleccionamos "Renombrar",
la nombramos
NOMBRE1, luego hacemos lo mismo con las dos ultimas copias que hicimos de NOMBRE
de manera que nos quede NOMBRE 1, 2 y 3

Como muestra la imagen, cerramos o hacemos click sobre todos los lentes en las capas
excepto en la capa "Mariposa2"

Ahora hacemos click sobre layer "Mariposa2" para que quede activa (con la sombra
azul obscura) la capa que contiene la imagen con la que trabajeremos.
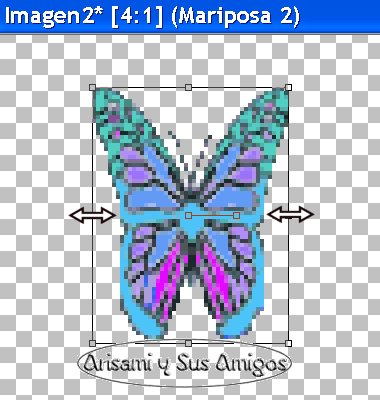
Posteriormente escogemos nuestra herramienta para deformar...
La mariposa en el paño quedara seleccionada, ahora ponemos nuestro cursor en el
cuadrito del lado derecho de la seleccion y cuando aparece la flecha que apunta hacia los dos
lados hacer click y arrastrar un poco la linea para encoger ligeramente hacia la izquierda o
adentro nuestra mariposa cuidando que la imagen no se mueva mucho del centro donde inicialmente
estaba colocada, hacer lo mismo del lado izquierdo solo que ahora encojer la imagen hacia la
derecha o adentro, como les he dicho si no quedan conformes con
los resultados, siempre se puede ir a "Editar" y seleccionar "Deshacer" para corregir
lo que deseemos.

Una vez que estamos satisfechos con los resultados, hacemos click sobre nuestro paño para
deshacernos de la seleccion "deformar", ahora ir a "Selection", y quitar la seleccion.
Enseguida volver a nuestro paleta de capas y poner una cruz roja sobre layer "Mariposa2",
quitar la cruz a los lentes en "Mariposa3", pues ahora sera esta nuestra calpa activa, con la
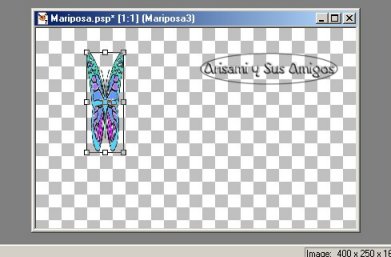
que trabajaremos, y al igual que la anterior, buscar nuestra herramienta para deformar y
encoger la imagen un poco mas que la anterior, repitiendo los mismos pasos, como
lo muestra la siguiente imagen:

Nuestra Mariposa debera quedar como muestra la imagen arriba, despues hacer click sobre el paño
con el lado izquierdo del raton para quitar la seleccion de deformacion, ir a "Selecciones" quitar seleccion,
regresar a nuestra "Paleta de capas" al abrirse, quitar la X roja sobre los lentes de "NOMBRE3" de
manera que Mariposa3 y NOMBRE3 queden sin la X roja, ahora hacer click con el lado derecho del raton
sobre Mariposa3 y en la lista que aparece elegir la opcion "Fusionar-Fusionar las capas visibles", el
nombre de la capa cambiara entonces a "Fusion", hacer click sobre los lentes de esta, para poner
la X roja sobre ella e ir a Mariposa2 y NOMBRE2 para quitarle las X rojas en sus respectivos lentes,
y hacer click sobre la capa "Mariposa2" elegir de nuevo la opcion "Fusionar-Fusionar las capas
visibles", volver a desactivar esta nueva "Fusion" haciendo click sobre los lentes, para que queden
con la X roja.

Casi para finalizar repetir la operacion en las dos restantes capas "Mariposa1 y NOMBRE1" ir a
"Fusionar-Fusionar las capas visibles", recordando siempre poner la cruz roja sobre la capa
fusionada y una vez que nos quedan solo las capas fusionadas, quitamos la cruz roja de cada una de ellas.
Una vez que hemos quitado las Xs rojas a nuestas capas fusionadas, ir arriba de nuestro programa a
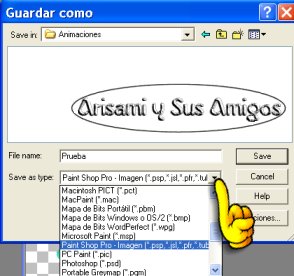
"Archivo"- "Guardar como" y en la ventana que abre guardar nuestro trabajo en formato
"Paint Shop Pro Image (*psp.*.jsl.*.pfr.*.tub). (buscar este formato haciendo click en donde muestra
la imagen de abajo) esto ultimo es indispensable a fin lograr nuestro objetivo al animar
la mariposa (ver imagen)
.

FINALIZANDO
Hasta ahora ya tenemos las imagenes necesarias para nuestro gif, ahora iremos a abrir
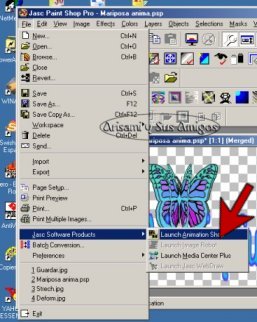
nuestro programa (Jasc Animation Shop) para hacer nuestra animacion.
En nuestro programa, vamos a "Archivo -Jasc Sofware Products -Ejecutar Animation Shop",
esperar a que abra nuestro programa de Animacion.

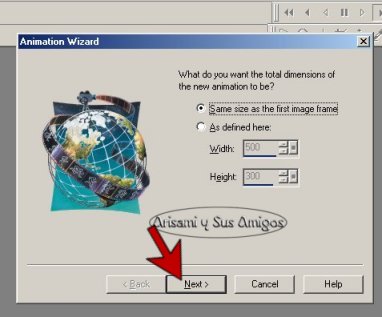
Una vez abierto, vamos a Archivo-Asistente de Animacion.

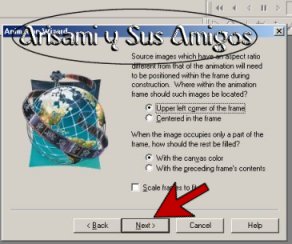
Enseguida abrira la siguiente ventana en la que marcaremos la opcion que dice
"Mismo tamaño que el primer fotograma", hacer click en Next

En la siguiente ventana, elegir Transparente