TEXTO CON EFECTO CUT-OUT

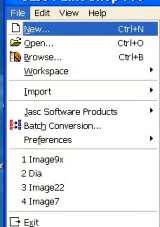
Para este tutorial, abrimos un nuevo paño con las medidas de nuestra preferencia,
dejando siempre un espacio suficiente para trabajar facilmente. Este tutorial
puede realizarse sobre una sola capa, pero a fin de que quienes comienzan con
el programa, practiquen con las capas lo he realizado de la siguiente manera:


Vamos a nuestra herramienta del Texto 
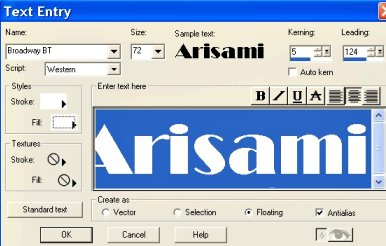
Hacemos click sobre nuestro lienzo o paño para que abra la ventana
en donde escribiremos nuestro texto, eligiendo tipo de letra Broadway BT
o alguna parecida a la que utilicè, que sea ancha, en las barras de colores
para el texto elegimos el color blanco tanto para el primer plano como el
de fondo.

Si acaso deseamos modificar las dimensiones de nuestro texto, podemos
agrandarlo o modificarlo con nuestra herramienta de deformacion o yendo
a la opciòn Imagen Redimensionar.

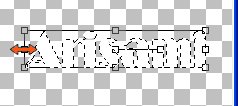
Quitamos la seleccion y vamos a nuestra herramienta del lacito y
circundamos con ella la primera letra, damos click en medio de la
seleccion hecha, para que dicha seleccion se ajuste a la letra
seleccionada.

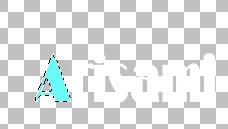
Acto seguido vamos a nuestra herramienta del botecito de pintura

Elegimos algun color tenue en nuestra barra de Estilos y rellenamos
nuestra primera letra con ese color.

Repetimos esta misma operacion con todas y cada una de las letras
que contiene nuestro texto

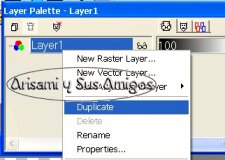
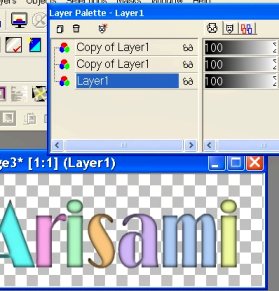
Cuando esta listo nuestro texto, vamos a nuestra ventanita de capas y
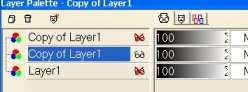
duplicamos dos veces nuestra capa del texto.

Cerramos las dos capas de abajo y activamos la de arriba

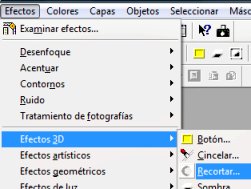
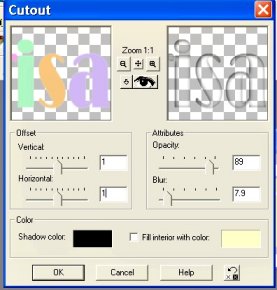
A continuacion vamos a efectos-Cut Out.

Aplicamos estos settings, ver- -1, horizontal -1 Opacidad 89, Difuminar 7.9

De nuevo vamos a nuestra ventanita de capas y cerramos esa capa de arriba
y activamos la capa de enmedio.

Vamos de nuevo a Efecto-Cut Out, pero ahora combiamos los settings
a 1 en las opciones Vertical y Horizontal.

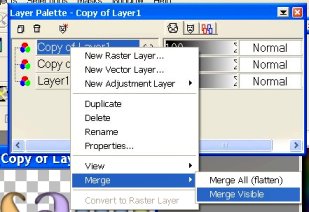
Abrimos todas las capas en nuestra ventanita de capas.

Fusionamos Visible todas las capas.

Una vez fusionadas las capas copiamos el texto

Vamos a nuestro programa de Animacion y pegamos ahi nuestro texto.

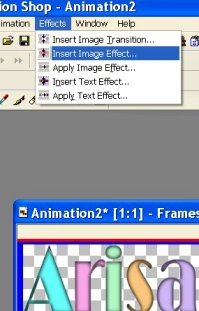
A continuacion ahi en nuestro programa de Animacion, vamos a Efectos-Insertar
Efecto de Imagen.

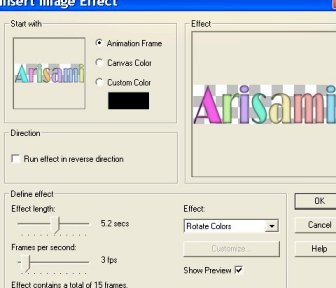
Finalmente, en la ventana para aplicar los efectos, elegimos el efecto Rotar Colores.

Hacemos click en Ok. revisamos la velocidad de desplazamiento
que nos parezca mas adecueda y guardamos nuestro trabajo con
formato Gif.....nuestro texto quedara listo para acompañar nuestros
mensajes.....espero tengan un lindo resultado!

