Tutorial Tarjetita Con Mensaje
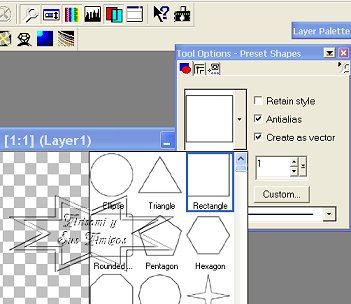
Para este tutorial abrimos un nuevo paño 500 x 500 para tener suficiente espacio, vamos a nuestra herramienta de Formas  y buscamos la del rectangulo con los siguientes medidas
y buscamos la del rectangulo con los siguientes medidas

En nuestra paleta de colores elegimos en Estilo un color un poco mas obscuro que el de fondo pero siempre cuidando que corresponda a la misma tonalidad, este sera el color que tendra nuestra tarjeta y su correspondiente sobre.

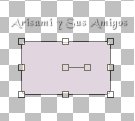
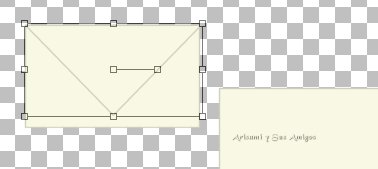
Una vez que escogimos los colores para nuestra tarjeta, dibujamos en el paño un rectangulo

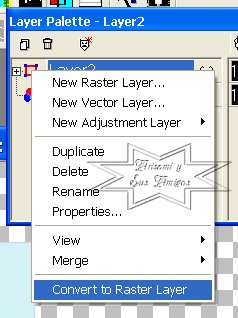
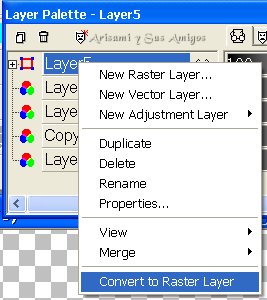
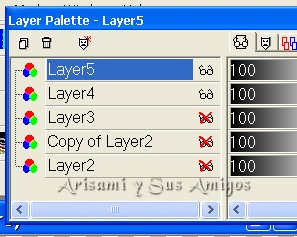
Vamos a nuestra paleta de capas y Convertimos esta en Capa

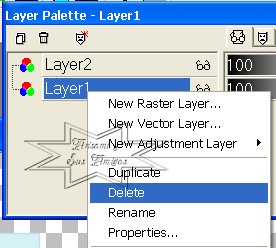
Borramos la capa que queda abajo, pues esta queda vacia.

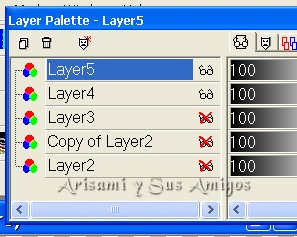
A continuacion duplicamos la capa que tenemos
Con nuestra herramienta para mover  , colocamos la capa duplicada a un lado de la otra.
, colocamos la capa duplicada a un lado de la otra.

Vamos de nuevo a la herramienta de formas  y ahora elgimos la del triangulo.
y ahora elgimos la del triangulo.

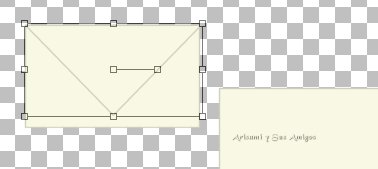
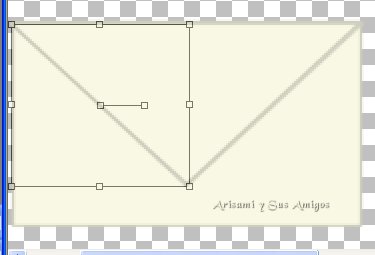
Sobre el rectangulo izquierdo, comenzamos a dibujar nuestro triangulo partiendo de la base inferior derecha del rectangulo y subiendo hasta alcanzar la esquina superior izquierda.

Ajustamos nuestro triangulo de manera que quede lo mas acorde al tamaño del rectangulo y lo encogemos un poco de la base hacia arriba para que nos de la forma de un sobre cerrado.

Vamos a nuestra paleta de capas, y convertimos esta ultima en Capa, tal y como hicimos con nuestro rectangulo.

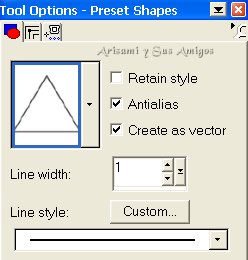
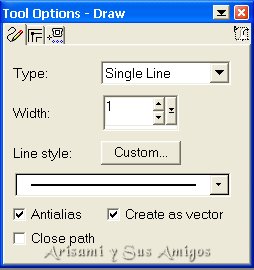
A continuacion tomamos nuestra herramienta del Lapiz  , con las opciones siguientes marcadas.
, con las opciones siguientes marcadas.

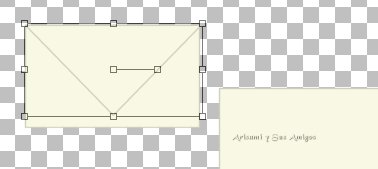
Dibujamos con el una linea recta, que quede exactamente sobre la linea del triangulo, partiendo desde la esquina superior iquierda hasta la punta del triangulo...para enseguida ir a la palete de capas y convertir esta en capa. Enseguida dibujamos otra linea pero ahora, sera partiendo de la punta inferior del triangulo hasta la punta superior derecha, vamos a la paleta de capas y convertimos esta tambien en capa.

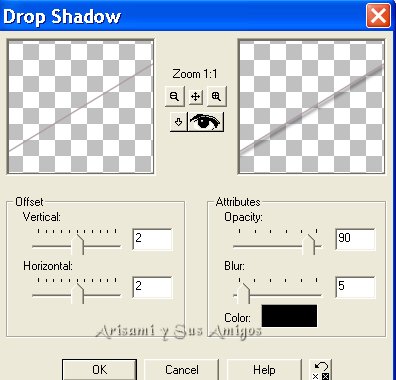
Yendo a la paleta de capas, cerramos todas menos estas dos ultimas que contienen las lineas que hemos dibujado....fusionamos las dos capas, y vamos a Efectos-Arrojar Sombra.

Con las siguientes opciones marcadas.

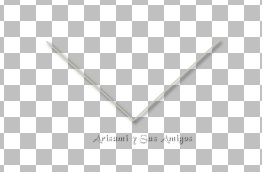
Nuestas lineas luciran asi:

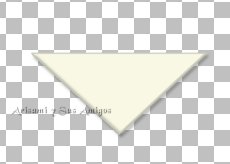
Enseguida activamos la capa que contiene el triangulo, vamos arriba de nuestro programa a Capas-Acomodar-Mover Arriba.
Una vez acomodadas las capas de las lineas y el triangulo, fusionamos estas dos capas.

Enseguida vamos a la paleta de Capas dejamos solo activa la segunda capa que contiene la copia del rectangulo, las demas las cerramos.
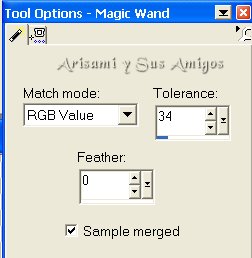
Con nuestra Varita Magica  marcamos las siguientes opciones,
marcamos las siguientes opciones,

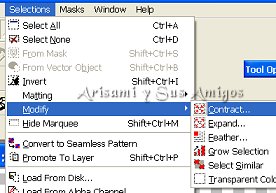
Damos click sobre el rectangulo y vamos a Selecciones-Modificar-Contraer

En la ventanita que asoma elegimos una cantidad, que sera el margen que tendra nuestra tarjeta. yo puse 12 por el tamaño de mi tarjeta.

Enseguida volvemos a Selecciones-Invertir.
Tomamos nuestra herramienta del Botecito de Pintura  , y buscamos algun pattern o color que combine o contraste para rellenar el contorno de nuestra tarjeta, solo debemos colocar nuestro botecito de pintura, justo sobre el margen de la tarjeta y hacer click ahi para rellenar ese espacio.
, y buscamos algun pattern o color que combine o contraste para rellenar el contorno de nuestra tarjeta, solo debemos colocar nuestro botecito de pintura, justo sobre el margen de la tarjeta y hacer click ahi para rellenar ese espacio.

Quitamos la seleccion
Es en este momento que podemos agregar texto y los demas adornos (tubito, imagenes) que queramos que lleve la tarjeta...si las imagenes y texto que agregamos, han quedado como capas aparte, debemos fusionarlas con la de la tarjeta, pero cuidando que sigan cerradas las otras dos capas del triangulo y del primer rectangulo.

Activamos todas las capas y con nuestra herramienta para mover  acercamos la tarjeta hacia el sobre, de manera que esta quede un poco dentro del triangulo, luego activando la herramienta para Deformar
acercamos la tarjeta hacia el sobre, de manera que esta quede un poco dentro del triangulo, luego activando la herramienta para Deformar , giramos un poco la tarjeta, podemos hacer esto mismo, yendo a Imagen-Girar.
, giramos un poco la tarjeta, podemos hacer esto mismo, yendo a Imagen-Girar.

Despues de esto, ir a Efectos-Acentuar-Acentuar.
Finalmente ya que estamos conformes con nuestra tarjeta, fusionamos todas las capas.
Si deseamos agregarle brillos, solo duplicamos dos veces y agregamos a cada capa algunos brillitos.
Espero tengan un lindo trabajo....hasta el proximo tutorial!

