|
Layout Integrado En Fondo
(Tutorial realizado en psp 7.04)
Materiales Layout
  
Materiales Fondo:
 
Comenzamos!!
1- Abrimos un año en el psp de 700 X 800.
2-Copiamos la playa y pegamos como nueva capa, situamos arriba del todo.
3- Con la herramienta Defomar, "tiramos" de ambos lados hasta que ocupe la playa desde un borde al opuesto.
4-Efecto/Acentuar/Acentuar.
5-Capas/Nueva capa de despliegue y pintamos con un color sacado de la arena de la playa.
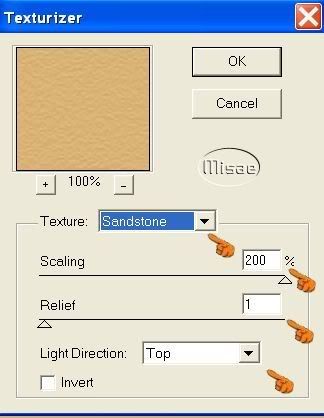
6-Efectos plug-ing Texture/Texturizer/Sandstone con estos valores:

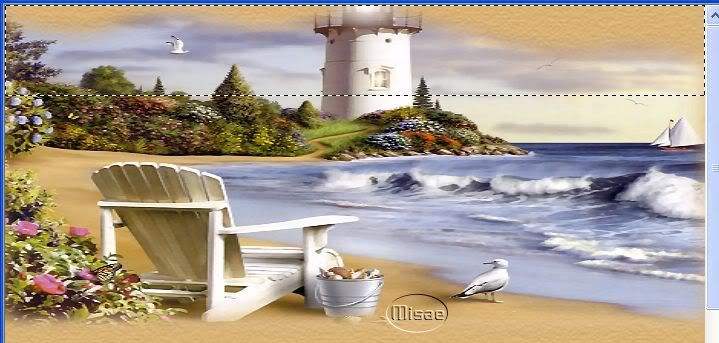
7-Capas/Nueva capa de despliegue y hacemos arriba del todo una selección así:

8- Pintamos dentro de la selección con un color sacado el cielo de la playa, quitamos selección.
9-Ocultamos la capa de fondo y fusionamos las capas visibles.

10-Aplicamos el filtro Sandstone, con los mismos valores que anteriormente.
11- Abrimos la capa de fondo y copiamos y pegamos como nueva capa el tube de la chica.
12-Aplicamos sombra: 4-4-40-15.
13-Cojemos de nuevo la imagen de la playa y subimos la máscara, y vamos a: Máscara nueva a partir de una imágen, después vamos a máscara borrar y decimos que si.
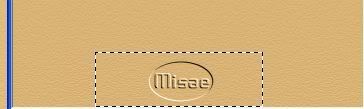
14-Volvemos a nuestro trabajo y Capas/Nueva capa de despliegue, hacemos una selección abajo del trabajo y pegamos la playa en la selección, imagen /reflejar, quitamos selección.

15-Nueva capa de Despliegue y ponemos nuestra autoría arriba del todo y abajo del layout.
16-Fusionar todo/Aplanar.
17-Ahora vamos a cortar el layout en tres partes.
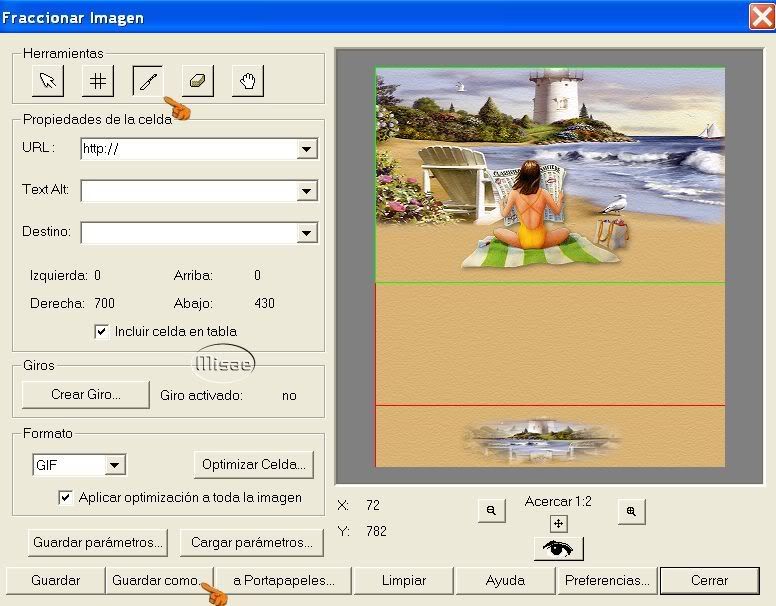
18-Archivo/Exportar/Fraccionar Imagen:
19-Le haceis dos cortes con la cuchilla más o menos como en el dibujo y le dais a: Guardar Como, y le poneis un nombre.

20- Ya tenemos el layout en 3 partes, si queremos le podemos añadir brillos, animación..etc
21-Subimos las tres partes del layout a nuestro servidor de alojamiento de imágenes.
22-Hacemos unas tablas para nuestro fondo con layout, subimos los materiales para el fondo a nuestro servidor de imagenes:
1º Tabla:
Filas y columnas: 1-1
Margen y espaciado: 3-0
Bordes y color del borde: 0-0
Fondo: URL del fondo A y le quitamos el espacio.
2ª Tabla:
Filas y columnas: 1-1
Margen y espaciado: 30-0
Bordes y color del borde: 0-0
Fondo: URL del fondo B y le quitamos el espacio.
3º Tabla:
Igual que la primera
4ª Tabla:
Filas y columnas: 1-1
Margen y espaciado: 10-0
Bordes y color del borde: 0-0
Fondo: URL del medio del layout y le quitamos el espacio como al anterior.
5º Tabla:
Igual que la primera
6ª Tabla:
Filas y columnas: 1-1
Margen y espaciado:50-0
Bordes y color del borde: 0-0
Fondo: URL del trabajo que previamente habremos descompuesto con el programa 20/20 y le quitamos el espacio como al anterior.
7º Tabla:
Igual que la primera.
8º Tabla:
Igual a la 4º
9ª Tabla:
Igual a la primera
10º Tabla:
Filas y columnas: 1-1
Margen y espaciado: 15-0
Bordes y color del borde: 0-0
Fondo: URL del segundo fondo B y le quitamos el espacio como al anterior.
11 Tabla:
Igual a la primera
23- Ahora insertaremos nuestro layout en tres partes: pinchamos en el interior de la última tabla que pusimos y vamos a insertar una nueva tabla:
Filas y columnas: 3-1
Margen y espaciado: 0-0
Bordes y color del borde: 0-0
Fondo: URL del medio de nuestro layout, le quitamos el espacio a las 3 filas.
Debe quedar asi:

24- Copiamos y pegamos arriba de la primera columna la cabeza del layout cuidando en que copiemos la opción mayor de la imagen que nos sale en nuestro servidor de imagenes.
25- Hacemos igual con el pie del layout y lo colocamos abajo.
Ya está terminado y podemos escribir en la parte central del layout, como práctica podeis hacerlo siguiendo los mismos pasos pero empleando diferentes materiales, espero que os haya gustado chic@s, un beso.
Misae
Como práctica dos layouts integrados en fondo con distinto material y colores.
| 
