|
|
Fondos Fanny: TUTO TRAIDO DE OTRAS COM. (PRIVADO)
Elegir otro panel de mensajes |
|
|
| De: sonadora55 (Mensaje original) |
Enviado: 17/05/2010 17:31 |
| sonadora55 ha ocultado este mensaje |
|
|
|
|
|
TUTORIAL PARA APRENDER
A DAR SOMBRAS Y CAMBIAR COLORES
A UNA IMAGEN
USANDO EL PSP
|
|
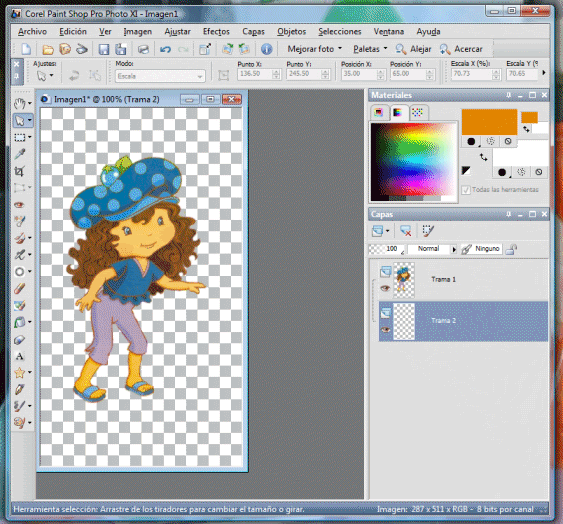
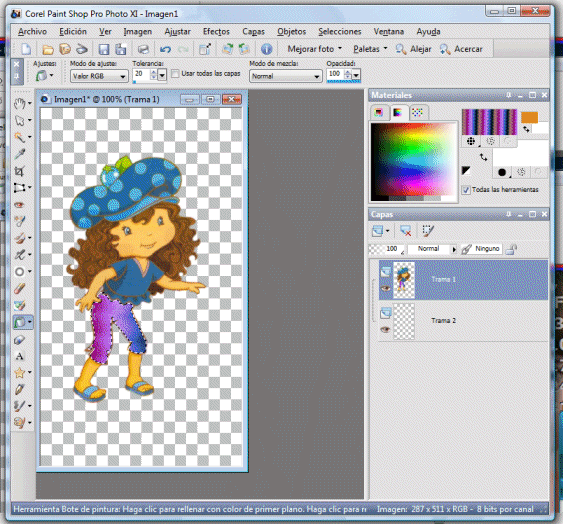
Empecemos abriendo nuestra imagen en el PSP , copiemosla, abramos un paño de tamaño adecuado ( por ejemplo de 400 x 500) y peguemos la imagen para que asi tenga dos capas: la de la imagen y una transparente
1)
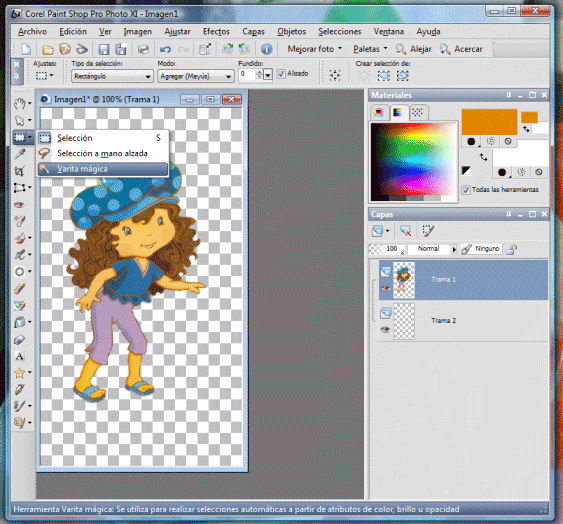
pasemos a cambiarle color en las partes que deseemos.
Usaremos la varita mágica que se muestra a continuación
2)
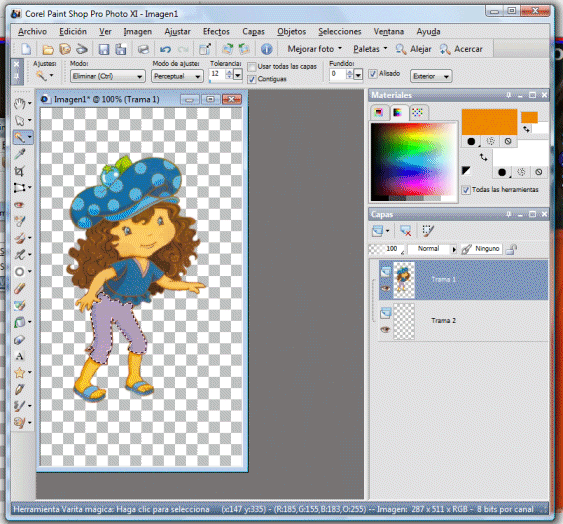
al quedar seleccionadas esas partes se mostrará
la zona rodeada de puntitos cmo en el ejemplo:
3)
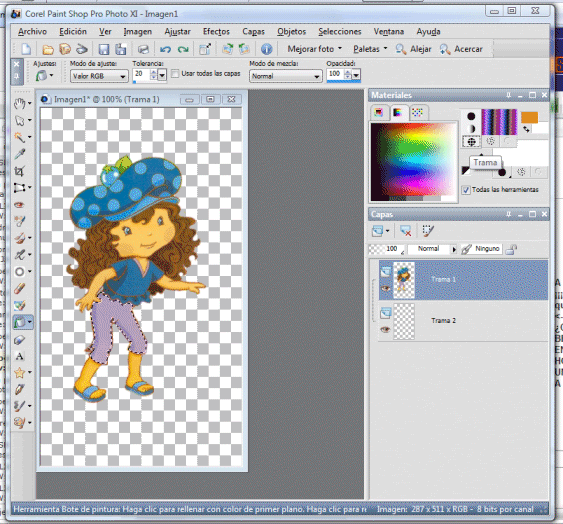
busquemos a la izquierda nuestro bote de pintura y ya marcado
pasemos a la paleta de colores que está a la derecha
(ahi puedes elegir colores lisos, gradientes o tramas )
4)
yo bañé con gradiente mi selección:
5)
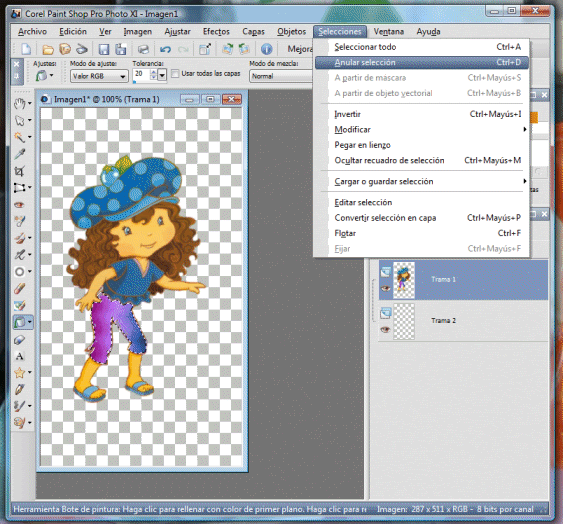
terminado el cambio y cuando estemos a gusto del todo con él, pasemos a quitar la selección (puntitos) como se muestra a continuación:
6) 
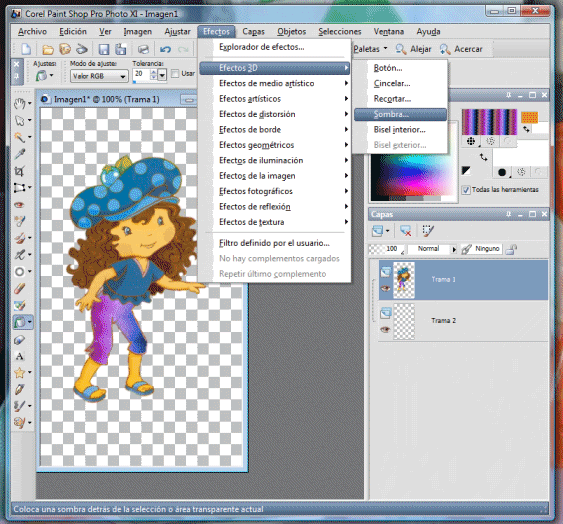
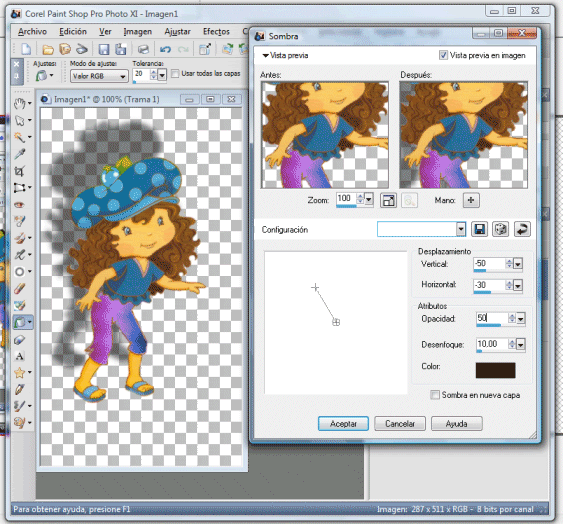
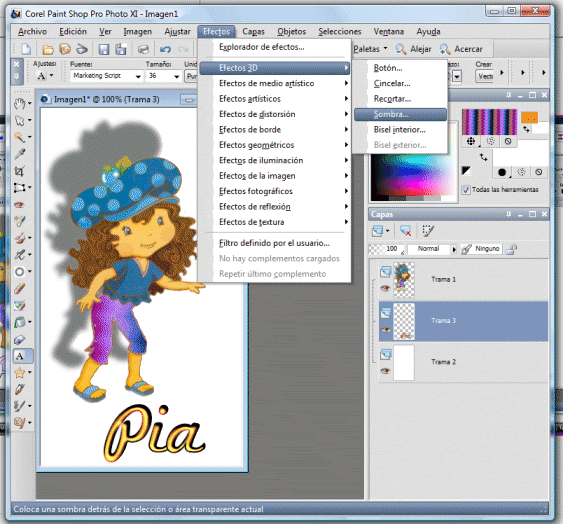
vamos ahora a dar sombra a nuestra imagen, buscando donde dice efectos/sombra:
7) 
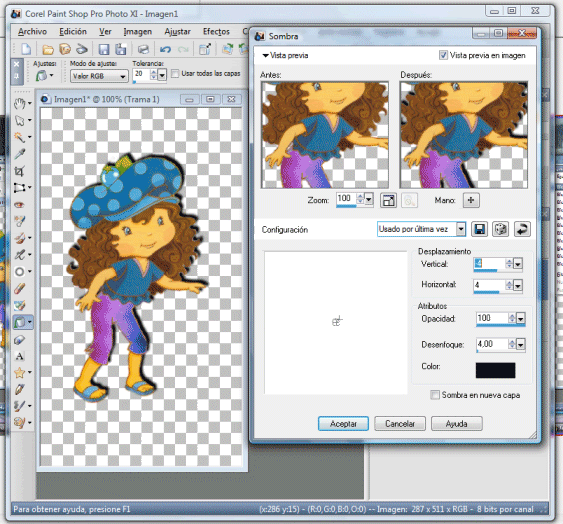
saldrá una pantallita nueva donde podrás elegir el ancho, la altura
y hasta el color y el grado de transparencia que deseas
8)
yo puse estos valores para lograr el efecto de sombra que queria:
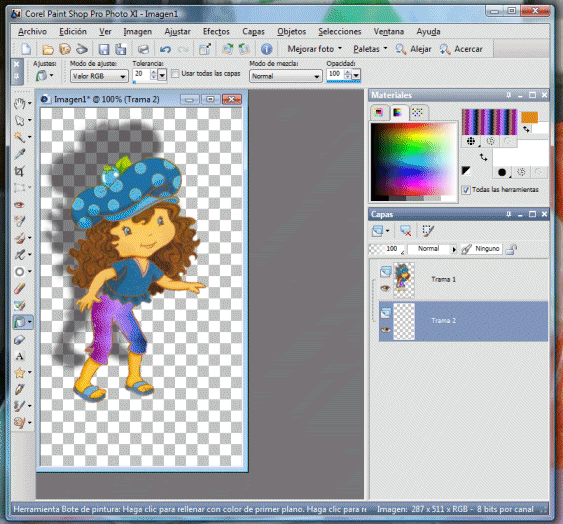
9) 
pasemos ahora a la capa que hasta ahora estaba transparente
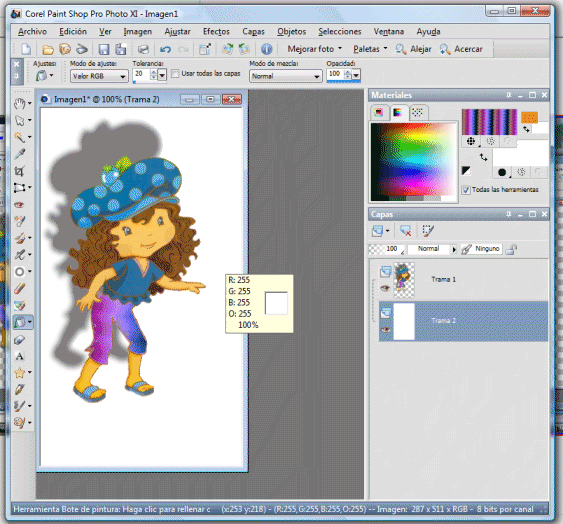
10) 
vayamos al bote de pintura, elijamos el color y bañemos esa capa o paño con nuestro botecito
11) 
yo elegi blanco para que a través del contraste con la sombra fuera más evidente su transparencia
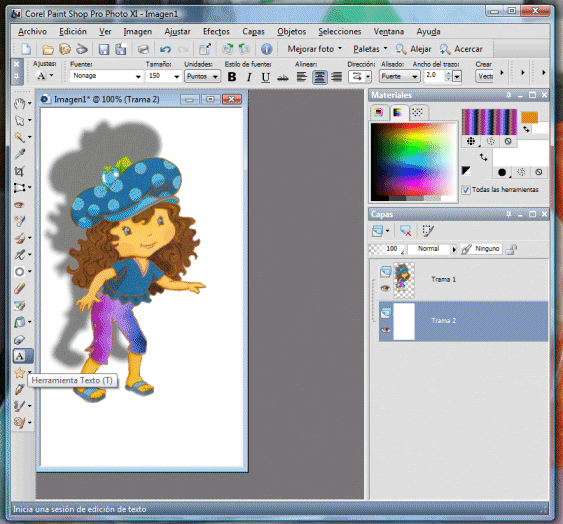
12)
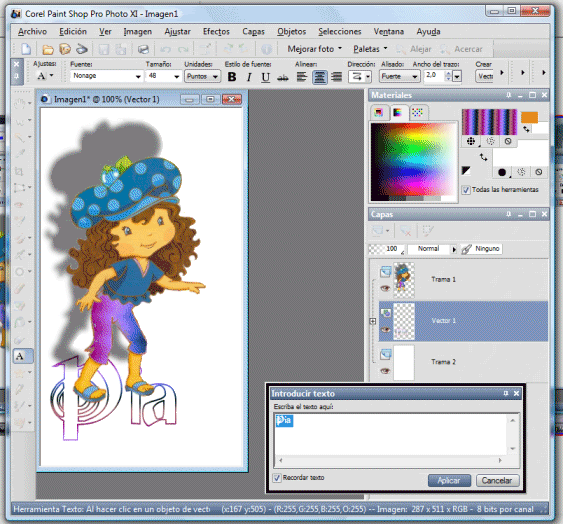
pasemos ahora a ponerle nombre
(incluso mensajito si quieres, solo elige el tipo y el tamaño de letra adecuado)
13)
recuerden que los colores de las letras serán los que elijan en
su paleta de colores, el de arriba para la parte externa de las letras,
y el de abajo para el interior.
Incluso pueden bloquear uno de los dos para que su letra
salga a un sólo color;
mi elección fué la que ya tenía para el fondo y para el cambio de colores,
por lo que se ve así:
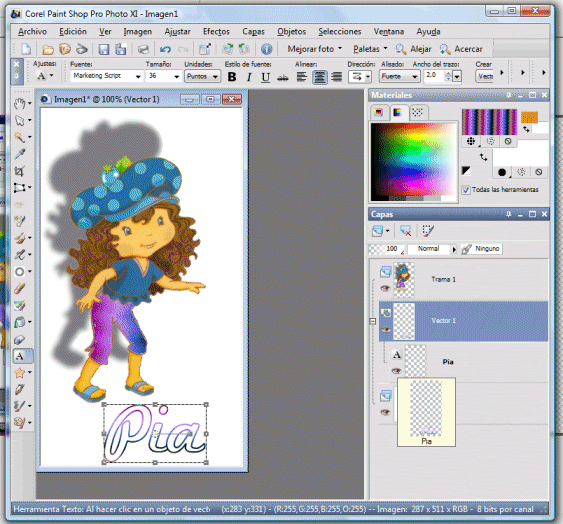
14)
como habrán visto, su nombre o mensaje no sale como imagen
sino como vectores, eso quiere decir que si usan los puntitos
de las esquinas podrán ajustar a su gusto el alto y el ancho
aún después de haber escrito, e incluso podrán girar su texto,
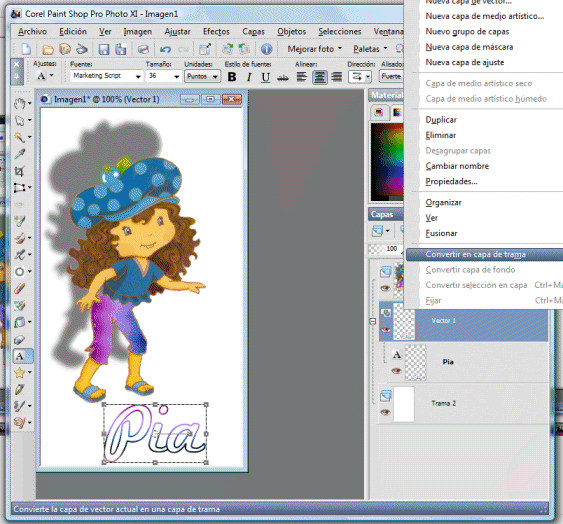
pero cuando terminen, den clic en el boton derecho de su mouse
habiendolo colocado en donde dice capa de vector
y les saldrá una pantallita asi, donde deberán elegir
"convertir en capa de trama"
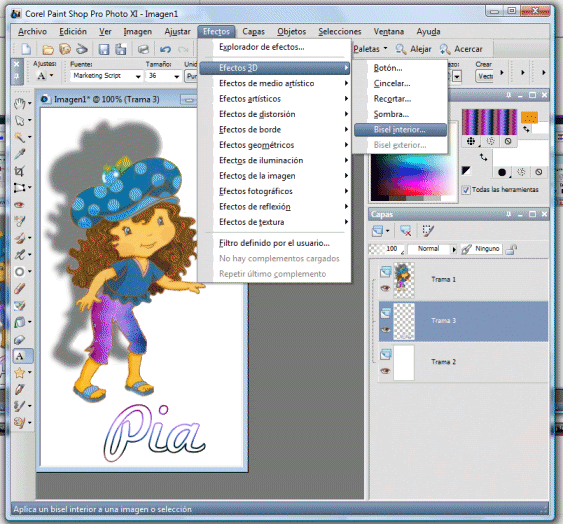
15) 
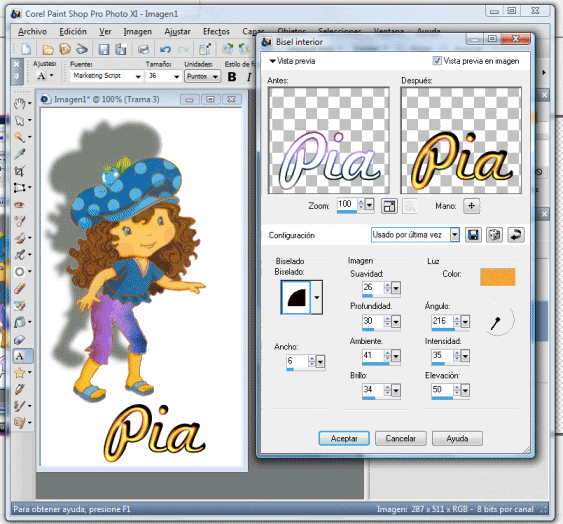
con eso podemos ahora ir a efectos/bisel, como se muestra a continuación
16) 
y saldrá una pantallita nueva como la que ven en nuestro ejemplo,
donde podrán elegir el tipo de biselado, el grueso, el color para biselar
y varias opciones más...prueben y elijan el que más les guste.
Recuerden que será más fácil si tienen marcada su casilla de
"vista previa de la imagen"
Yo elegi los valores que se muestran:
17) 
18) 
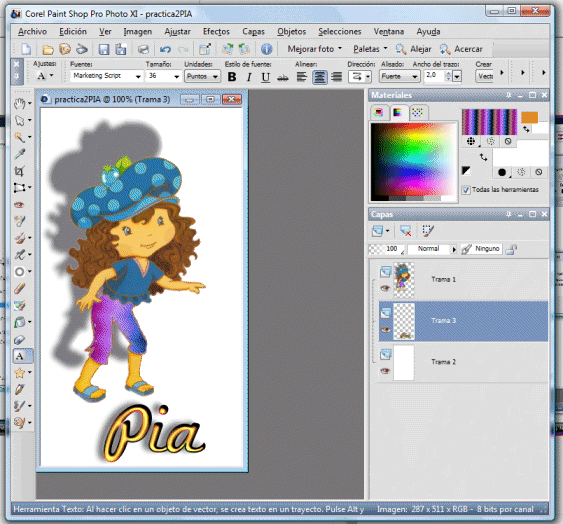
para completar el efecto podemos también sombrear la firma o texto siguiendo los pasos que ya aprendimos en los párrafos anteriores.
Yo elegí los valores que se muestran
19 ) 
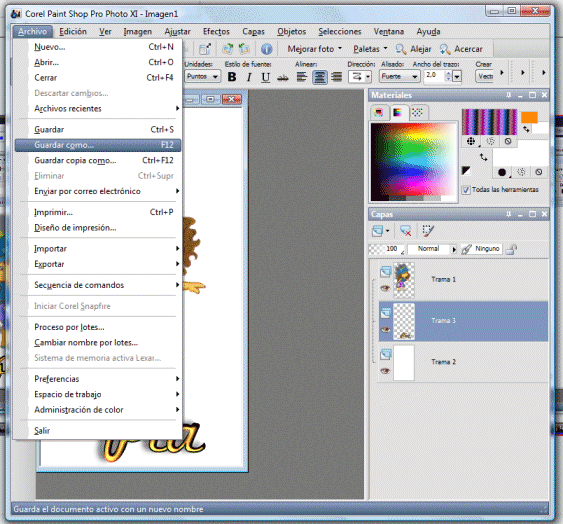
y ahora sí.....podemos pasar a guardar nuestra imagen
20) 
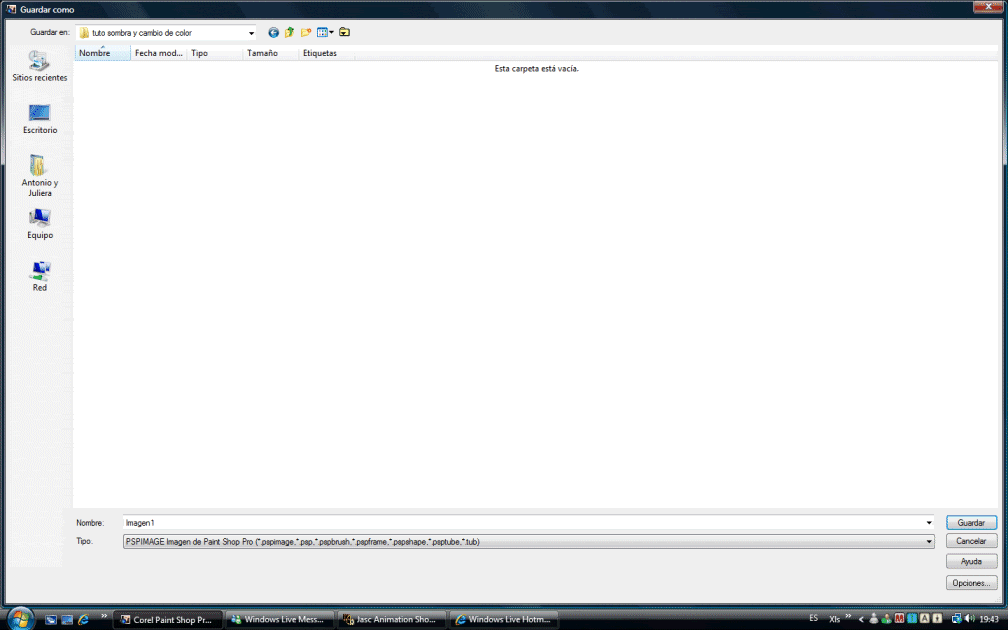
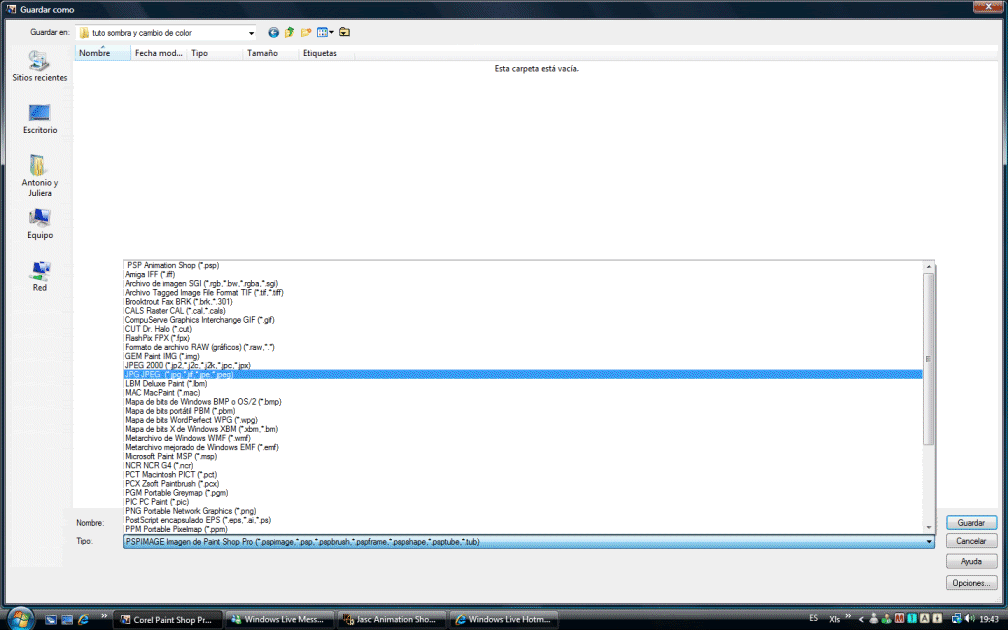
cuando te salga lo siguiente elige donde y con qué nombre
21) 
de preferencia y mientras estamos haciendo las practicas, cambia el formato a jpeg
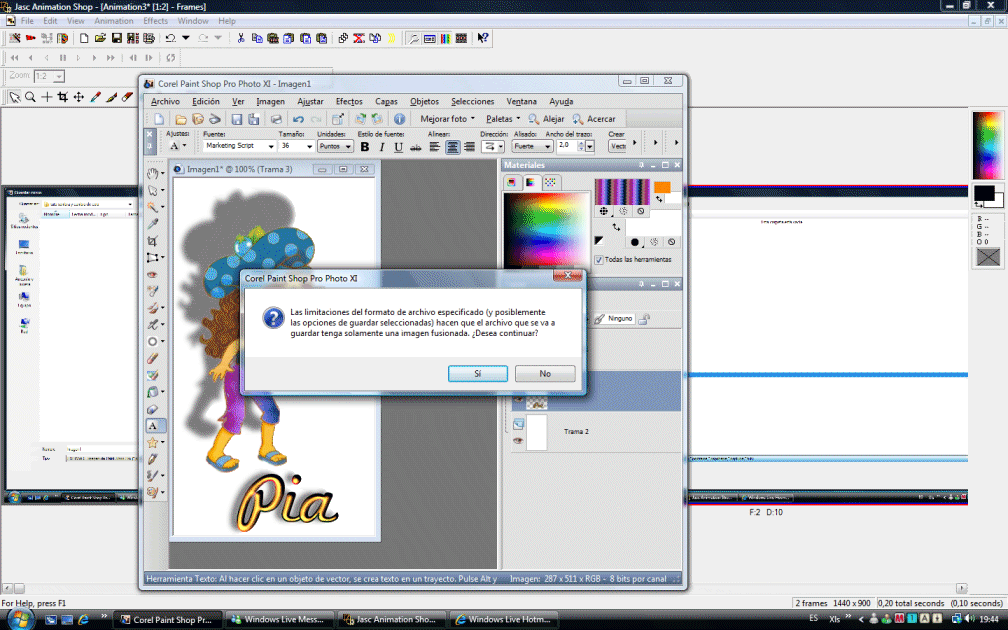
22)
saldra esta pantallita, dale aceptar
23)
mientras tengas abierta la imagen en psp podras volverla a guardar en otros formatos como pspimage que te permite conservar todas las capas

| TUTORIAL CEDIDO POR UNA AMIGA RESPETEN LA AUTORIA |
|
|
|
|
|
| De: noche (Mensaje original) |
|
|
|
|
|
|
TUTORIAL 26
Efecto dorado
Abrimos el tube elegido y lo duplicamos (Shift + D), luego cerramos el original.
Vamos a IMAGEN/AGRANDAR y agrandamos nuestro paño para que nos quede de 500x500 para trabajar cómodas.
Vamos a hora a la Paleta de Capas y duplicamos esta capa
Nos paramos, en la copia de la capa 1 y vamos a Efectos/Desenfoque/Desenfoque de Gauss con estos parámetros
Nos quedamos en esta capa y le damos un efecto de sombreado con el siguiente parámetro... (tomen un color de su tube para la sombra)
Vamos ahora a Efectos/Efectos de Textura/Escultura, y usaremos el patrón ORO, pero con estos parámetros
Ahora vamos a Capas/Ordenar/Enviar hacia atrás y luego Efectos/Acentuar/Acentuar.
Según el tube que hayan usado, tal vez sea un poco grande, así que es el momento de redimensionar. NOs paramos sobre la capa 1 .Lo importante es que tengan en cuenta que deben destildar la opción que dice "Redimensionar todas las capas", porque lo que necesitamos es modificar el tamaño del tube solamente. Y le aplicamos la misma sombra que usamos antes cambiando el color a negro.
Vamos de nuevo a Capas y agregamos una nueva capa a nuestro tag, en la cual irá el texto.
Eligiendo la fuente y el color de relleno a nuestro gusto, pueden usar de relleno el mismo patron oro, eso es a su gusto.
Vamos a darle un biselado y la misma sombra con los parámetros utilizados anteriormente
Regresamos a la Paleta de Capas y duplicamos esta capa
Ahora a esa capa (la del texto) y vamos a Efectos/Desenfoque/Desenfoque de Gauss con los mismos parámetros ya usados
Y luego Efectos/Efectos de Textura/Escultura con los mismos parámetros
Ahora nos queda ordenar la Copia de la capa 2, abajo de la Capa 2
Fusionamos las capas y recortar el paño sobrante. Se graba como jpg, porque hemos usado sombras.Pueden agregar un borde si lo desean.
Este es el resultado final
IR AL PANEL DE TAREAS
Odai |
| | |
|
|
|
|
TUTORIAL 21
FONDITO ANIMADO
Para este tutorial necesitarás el filtro Simples Pizza Slice Mirror Filter
1 – Abre una nueva imagen 250 x 250 con fondo transparente.
2- Vamos a elegir un gradiente para rellenar y configuramos así:
3- Rellenamos el paño con el gradiente elegido.
4.- Vamos a Efectos/ textura/persianas y colocamos estos valores:
(no olvidar volver a la configuracion anterior cuando terminemos nuestro trabajo)
5- A continuación vamos de nuevo a Efectos/geométricos/bucles y le ponemos estos valores

6- Vamos a Efectos/plugins/ Simple / Pizza Slice Mirror y lo aplicamos.
7.- Abrimos otro Paño con las mismas medidas y hacemos lo mismo, eligiendo un gradiente de otro tono que haga contraste con el que ya tenemos. Aplicamos los mismos efectos (puntos 4, 5 y 6).
8.- Una vez que tenemos nuestros cuadritos hechos, vamos a llevarlos al animation, copiamos el del color más claro o el primero que hicimos, y copiamos, abrimos el animatin y en edicion pegamos como nueva animación,
9.- Vamos a copiar el segundo y pegamos en el animation, después del marco actual.
10, copiamos de nuevo el primero y en el animation lo pegamos después del marco actual, toda vez que tendremos tres marcos, en las orillas quedarán dos iguales y enmedio el contraste.
11.- Seleccionamos el primero marco y vamos a efectos/insertar transición de imágen con los siguientes valores
Aceptamos y vemos que aumentaron nuestrs marcos, de tres que teniamos ahora tenemos 18
12.- Buscamos el marco 17 y lo activamos, solo ese, y le aplicamos la misma transición de imágen.
13.- Ahora notamos que tenemos 33 marcos, vamos entonces al psp, elegimos un tube, lo redimencinamos si es necesario, y lo copiamos y en el animation lo pegamos como nueva animacion, y lo duplicamos hasta tener 33 marcos, y lo acomodamos en los marcos anteriores(ya saben hacerlo)
14.- Regresamos al PSP, y escribimos el texto, lo copiamos y pegamos en el animation como nueva animacion, y lo duplicams hasta tener el mismo numero de marcos y lo pegamos en los marcos que tenmos con el tube, si nos gusta así lo guardamos como gif y ya está nuestro tag.
El mío quedó así.
Espero les haya gustado y hagan buenismos trabajos.
Recuerden dos ejemplos, haganlos con cuidado y mucha calma.
|
| | |
|
|
|
|
|
TUTORIAL 20
LOGO CIRCULAR
Abrimos una imagen, 250 x 250,transparente.
Buscamos un tube que nos guste.
Vamos a Edicion/copiar y Edicion/pegar como nueva capa
Lo acomodamos centrado en en nuestra imagen....
Fusionamos las capas visibles
Guardamos como psp en una carpeta que lo ubiquemos facilmente
Vamos a abrir el animation, buscamos y abrimos la imagen que guardamos anteriormente.
Vamos a efectos/insertar efectos de texto y en esa ventana elegimos:
Marco de animacion/ efecto rueda como indica la manita, y el color que le pondremos a nuestro texto, yo elegi verde. los demas parametros asi...
En texto escriban lo que quieren que diga su tag, y en donde dice tipografia van a dar clic, y en el menu que aparece van a buscar la fuente y el tamaño que les guste.
Fijense de ir buscando el tamaño que quede fuera de su tube para que se note lo que han escrito. Y una vez a gusto con la fuente y el tamaño dan a aceptar y veran que tienen muchos sus marcos con su texto.
Ahora vamos al primer marco de nuestra animacion que ha quedado sin texto, le hacemos click para activar solo ese y con la tecla suprimir lo eliminamos, esto para que no les brinque su tag.
Si nos queda la animacion muy grande podemos recortarla y para eso vamos a herramienta recortar/opciones/elegimos rodear el area de animacion/click aceptar
Le damos un vistazo a nuestra animacion terminada y si nos quedo a nuestro gusto guardamos. Y eso es todo.
Pueden si gustan hacele un borde, pero recuerden que se hace antes de llevar nuestro tube al animatio, de otra manera sería muy cansado exportan tantos marcos.
Asi me quedo a mi.
Recuerden hacer dos ejemplos
IR AL PANEL DE TAREAS
AQUI POR FAVOR NO DEJAR DUDAS NI TAREAS
ODAI
| | |
|
|
|
|
|
TUTORIAL 59
ANIMANDO LOS OJOS
MATERIALES
UN TUBE A ELECCION PARA ANIMAR
Esta vez vamos a trabajar desde el animation, así que abrimos ahí nuestro tube elegido, y como tiene solo un marco (puede tener dos si lleva la marca del diseñador, se elimina ese marco) así que lo duplicamos para tener dos.
Activamos el segundo y con la lupa lo hacemos grande para trabajar a gusto.
Aqui vamos a necesitar paciencia, y cuidado, así que vamos ahí.
Con el gotero vamos a tomar el color de la carita y que esté cerca de los ojos, y con la herramienta del pincel, vamos a ir pintando los ojos, como si fuesen los párpados.
Les sugieron configurar su pincel en 10 puntos para colorear
Si notan que se les pinta sin control, bajen el valor a menos de 10
Y también toman el color oscuro y le pintan la linea de abajo para que parezca la linea de las pestañas., les debe ir quedando asi
No se preocupen si notan que no les queda muy parejo, enseguida lo vamos a solucionar.
Una vez que han terminado de pintar vamos a dar clic derecho sobre este marco en que estamos trabajando y buscamos donde dice exportar marcos a paint shop pro y entonces nuestro marco estará activado en el psp.
Ahora trabajaremos ahi, vamos a ayudarnos con la lupa, y hacemos más grande nuestro marco, ahora vamos a configurar la herramienta retoque de esta manera.
Vamos a ir suavizando eso que hemos pintado, para que no se vea muy marcado y se vea bonito y que al cerrar los ojos la muñequita nos quede bien.
Una vez suavizado, damos clic derecho sobre el marco y buscamos donde dice actualizar animation shop, y cerrmos la imágen.
Vamos al animation y ya tendremos lista nuestra animación.
Le agregamos el texto, podemos ponerle un fondo a color, abriendo un nuevo paño, tomamo algun color de la muñequita, rellenamos, y duplicamos, recuerden que todo debe estar en la misma cantidad de marcos, activamos nuestra muñequita en sus dos marcos (teclas ctrl + A) y la pasamos a esos marcos nuevos, ahi agregamos el texto y algun otro adorno que nos guste.
Ahora como seguramente ese movimiento quedó muy rápido, vamos a activar el primer marco, clic derecho, propiedades del marco, le ponemos 150 y al segundo marco 100
Y eso es todo, ahora ya saben hacer una nueva animación.
Así me quedó mi ejemplo.
Dos ejemplos por favor.
| | | |
|
|
|
|

TUTORIAL 53
NOMBRE EN JOYA
MATERIALES.
Fuente: Chell Crome
Un glitter plateado
Abrimos nuestra letra y la minimizamos.
Abrimos un paño de 400 X 400, el tamaño variará de acuerdo a la cantidad de letras de su texto.
En la paleta de estilos ponemos el primer plano nulo y el segundo en blanco.
Vamos a la herramienta texto y cuando salga la pantalla, buscaremos la letra que tenemos minimizada, y escribimos nuestro texto, en un tamaño grande para que resalte nuestro trabajo.
Nos queda así.
Vamos ahora a rellenar nuestras letras con el botecito de pintura, buscamos un gradiente dorado y pintamos.
Le damos acentuar varias veces para que nos quede brillante, y un biselado interior.
les debe ir quedando más o menos así.
Ahora con la varita mágica damos clic y la selección desaparece, Con la tecla shift y la varita mágica vamos dando clic en cada letra para que se seleccione la parte que esta vacía.
Una vez seleccionada, vamos a duplicar nuestra imágen dos veces y tener tres , abrimos nuestro glitter y lo llevamos al psp, como ya sabemos hacer y vamos rellenando cada imágen con cada marco de glitter, recortamos nuestro sobrante, y llevamos al animation, antes de llevar nuestros marcos se les agregan los adornos que deseen.
Animamos y guardamos, y ya tienen su texto en joya.
Esta es una manera simple de hacerlo,
Vamos ahora a usar el filtro Super Blade Pro( que deben tener instalado)
Escribimos nuestro texto
Vamos a Efectos/plugins/flaming pear/superbladepro y le aplicamos el efecto goldbasic lo encuentran dando clic en el disquito que tiene una fleca a la derechaa, clic y cuando aparezca el menu lo buscan, fijense que tenga estos parametros, (vienen por default).
Apliquen un biselado y repetimos los mismos pasos con la varita mágica como en el ejemplo anterior.
Clic con la varita sobre el texto para desaparecer la selección, y después con la tecla shift y la varita ir seleccionando las letras para rellenar con el glitter, adornar, llevar al animation y guardar y tienen otro modo de hacer su texto en joya.
Diviertanse.
| |
|
|
|
|
| |
| |
| |
| |
|

TABLA CON 2 COLUMNAS
*******
En este Tutorial practicaremos
realizando un fondo
con columnas internas verticales.
Lo primero que haremos
será escoger todos los fondos
que vayamos a usar
para efectuar nuestro trabajo.
Este cuadro esta compuesto de dos partes,
la externa que es
la que siempre hemos hecho,
y la interna que es
la nueva modalidad
de fondos de 2 columnas,
puestos cada uno dentro del otro
en la columna central.
A continuación
empezaremos a montar nuestra Tabla:
1. FONDO EXTERNO HECHO DE LA MANERA CONVENCIONAL
TABLA 1: FONDO BAJO
TABLA 2: FONDO LUZ
TABLA 3: FONDO LISO
TABLA 4: FONDO LUZ
2. FONDO INTERNO CON 2 COLUMNAS
TABLA 5: FONDO LISO
Nos colocamos en el lado derecho
insertamos la tabla siguiente.
TABLA 6: FONDO LUZ
Nos colocamos en el lado derecho
e insertamos la tabla siguiente.
TABLA 7: FONDO LISO

TABLA 8: FONDO LUZ
TABLA 9: FONDO LISO
Ahora vamos a proceder
a darle los espacios a los laterales
segun nuestro gusto.
Para lograr esto,
nos paramos en las columnas laterales
de los dos ultimos fondos de luz
y con la barra espaciadora
los abriremos al tamaño que deseamos,
contando los espacios
para hacer ambos lados iguales.
y ya tenemos nuestro fondo,
colocar imagen, sello y separadores
o texto a elegir

| | | |
| | | | | |
 Primer Primer  Anterior 2 a 2 de 2 Siguiente Anterior 2 a 2 de 2 Siguiente  Último Último  |
|
|
| De: viumor2 |
Enviado: 10/08/2009 09:35 |
| |
|
|
|
|
| De: maite (Mensaje original) |
Enviado: 18/10/2009 19:48 |
 Primer Primer  Anterior 2 a 11 de 11 Siguiente Anterior 2 a 11 de 11 Siguiente  Último Último  |
|
|
| De: maite |
Enviado: 18/10/2009 19:49 |
|
|
|
| De: maite |
Enviado: 18/10/2009 19:50 |
|
|
|
| De: maite |
Enviado: 18/10/2009 19:50 |
|
|
|
| De: maite |
Enviado: 18/10/2009 19:51 |
|
|
|
| De: maite |
Enviado: 18/10/2009 19:52 |
|
|
|
| De: maite |
Enviado: 18/10/2009 19:53 |
|
|
|
| De: maite |
Enviado: 18/10/2009 19:53 |
|
|
|
| De: maite |
Enviado: 18/10/2009 19:54 |
|
|
|
| De: maite |
Enviado: 18/10/2009 19:55 |
|
|
|
| De: maite |
Enviado: 18/10/2009 19:57 |
| |
|
|
|
|
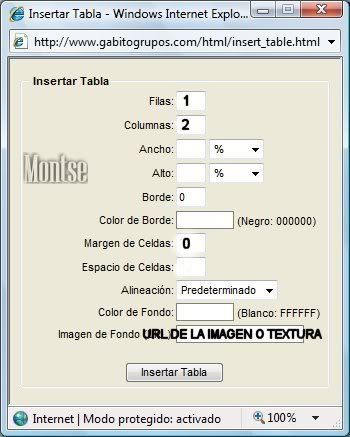
en la ventana que se abre colocamos los siguientes valores
nos da una tabla finita,
aqui no tenemos que darle a retroceso,
no olvides poner en alineacion centrado para que la tabla te quede
en medio de la ventana,el cursor te queda en la parte de arriba
de la tabla finita, damos clic a insertar imagen
se abre una ventana, aguarda ahi,
va a la parte de arriba de tu lay
damos clic derecho, en la ventana que se abre damos clic a propiedades
en la nueva ventana que se abre buzca , sombrea y copia la direccion url
viene a la ventana que abriste de insertar imagen
pegas la url que que copiaste, mira que en alineacion dice ninguno,
colocas al medio,
ahi enemos la parte de arriba de tu lay,
si observa se nota una division en seleccion
con puntitos, nos vamos a la parte de abajo,
copiamos la url de la parte de abajo del lay,
damos clic a insertar tabla, pegamos la url, en alinecion ponemos al medio.
luego colocamos el cursor en la parte del centro del lay, damos a centrar
 , ,
y estamos listo para escribir
 |
|
T
e
x
t
o
aqui
|
 |
|
|
|
|
|
|
|
|
|
Ok hermanita a ver si te entiendo.
Tu quieres hacer fondos. Y necesitas la textura que se hace un pedacito dle dibujo.
Si es eso sigues los siguientes pasos.
Abres tu programa de psp.
1- Con la herramienta de seleccionar, seleccionas el área que deseas hacer la textura
Vas a editar / copiar. De nuevo vas a editar / pegar como nueva imagen.
2- Ahora vas a Efectos / efectos de imagen / mosaico integrado. Le colocas estos valores.

Te queda así. Use el dibujo del fondo y despues lo achique 85%.

Listo!!!
No entiendo lo que ella te te explicó. Si es otra cosa lo que deseas saber, escribeme.
Te ayudo con mucho gusto.
Dios te bendiga
Silvia
|
|
|
|
|

Mira aquí te lo hice ............
|
|
|
|
|
|
| De: maritza |
Enviado: 01/07/2010 23:08 |
|


Silvy, Gloria a Dios............ Que Feliz me haz hecho hermana, Dios escucho mi oración, no sabes el tiempo que tenia tratando de saber esta tecnica. Dios te puso en mi camino, mil gracias, recibe un abrazo.


|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Te quedo bello este fondo hermanita,
|
|
|
|
|
|
|
| De: viumor2 (Mensaje original) |
Enviado: 01/07/2010 10:40 |
|
1- abrir imagen
2- seleccionar / seleccionar todo
3- seleccionar/ modificar/ contraer
4- nº pixeles a 35 / aceptar
5- seleccionar/ invertir
6- efecto / efectos 3d / biselado interior
7- seleccionar / quitar selección
asi quedará nuestro marco, espero me explique bien, cualquier duda gritenme
besitos enormes
montse
| |
|
|
|
|
| De: emvallejo (Mensaje original) |
Enviado: 23/08/2010 21:18 |
Cómo insertar un Video Youtube en un mensaje
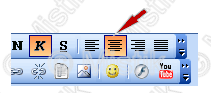
En la ventana que dejarás el mensaje, clika donde te indica la imágen de abajo

saldrá una nueva ventanita donde colocas la URL del video que quieres poner y luego clikas donde dice insertar video.
(VER LA IMÁGEN DE ABAJO)

Cuál es la URL del Video?

o esta otra (es lo mismo)

La pintas, copias y pegas en la ventanita donde va la URL
Cualquiera de las dos opciones..yo generalmente copio la de la primera opción..pero son las mismas..y luego aceptas Insertar Video
Si deseas autostar, que se escuche o vea al abrir el mensaje..antes de aceptar Insertar Video colocas seguidamente de la URL, el siguiente código..aceptas y ya está listo para veo y/o escuchar
&autoplay=1
| |
|
|
|
|
| De: Mayca (Mensaje original) |
Enviado: 15/11/2009 16:06 |
MATERIALES : PLUGGIN " FLOOD "
GIF: A ELECCION
1) PREPARAR UNA IMAGEN CON AGUA 0 GIF A GUSTO
2) ABRIRLO EN ANIMACION Y DUPLICAR DOS VECES ( 3 MARCOS)
3) EXPORTAR LOS MARCOS UNO POR UNO AL PSP , SELECCIONAR CON EL LAZO DONDE QUEREMOS EL EFECTO DE MOVIMIENTO
4) DARLE EL EFECTO "FLOOD" CON ESTOS VALORES (SOLO CAMBIA EL VALOR DE ALTITUD)
MARCO No 1
MARCO No 2
MARCO No 3
NOTA: COMO VEN SOLO SE LE CAMBIA LA ALTURA DE LAS ONDAS DEPENDE DEL GIF, SI ES UN LAGO ES MAS SUAVE, SI TIENEMAR, MAS FUERTE, PRUEBEN LOS DIFERENTES VALORES
5) AGREGAR NOMBRE Y ADORNAR A GUSTO ( YO LE DI BRIGHT NOISE A LA PALOMA)
| |
|
|
 Primer Primer
 Anterior
7 a 21 de 36
Siguiente Anterior
7 a 21 de 36
Siguiente Último
Último
|
|
| |
|
|
©2025 - Gabitos - Todos los derechos reservados | |
|
|

