|
|
| De: Serenella (Mensaje original) |
Enviado: 15/12/2009 20:11 |
Ciao Max,
ammiro sempre i tuoi bellissimi sfondi, che inserisci nei tuo stupendi spost 
Mi piacerebbe tanto sapere come si fanno e quando hai tempo perchè non ci insegni ?
Grazie!!
Serenella |
|
|
 Primer
Primer
 Anterior
2 a 8 de 8
Siguiente
Anterior
2 a 8 de 8
Siguiente
 Último
Último

|
|
|
|
De: ○●MAX●○ |
Enviado: 16/12/2009 04:37 |
Per
chi è interessato a creare tabelle di sfondo proprie, devo dire che non
è affatto semplice con gli strumenti di a disposizione se non si
conoscono i codici html.
Faccio un esempio molto semplice per capire dove intervenire per creare il proprio sfondo in modo più semplice possibile.
Copiate
uno sfondo tra quelli che ho reso disponibili a tutti e incollate lo
sfondo in un nuovo post qui su Gabito Grupos, in basso della finestra
del post e dopo aver incollato lo sfondo, vedrete la voce HTML dopo la
voce Diseno.
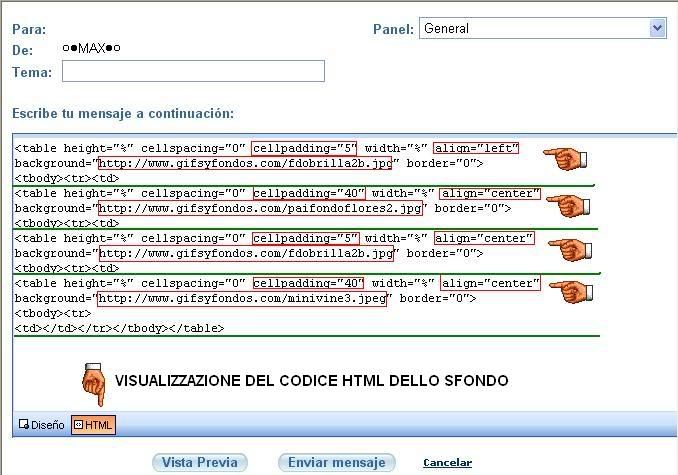
Selezionate la voce HTML e vi apparirà il codice della tabella che avete incollato nel post.
La
pagina
vi apparirà sottoforma di listato html, con tabelle elaborate a
più inserti uno dentro l'altro, ogni singolo inserto parte dal codice
TABLE. Lo sfondo che vedete sotto e´ composto da sei inserti uno dentro
l'altro, quindi, nel listato vedrete sei partenze di codice con TABLE
poste dall'esterno veso l'interno.
Ogni singola tabella inserita appare con un codice simile a questo....
table summary="http://www.gifsyfondos.com/dorono98dor.jpg" width="5" background="http://www.gifsyfondos.com/dorono98dor.jpg" border="1" cellpadding="3" cellspacing="0" height="5"
tbody
tr
td
Sostituendo i link di riferimento dell'immagine che vedete in rosso sopra senza variare il resto del codice,lo
sfondo cambiarà automaticamente di immagine. Per variare la larghezza
di ogni singolo sfondo bisognerà intervenire nel numero che mostra cellpadding ma non superare il numero 150 verrebbe troppo largo.
Ora
copiate questo sfondo che ho inserito sotto e variatene le
caratteristiche html, dovrete scegliere una immagine di sfondo a questo
sito: http://www.gifsyfondos.com/Fondos.html
puntarla con il tasto destro del mouse premuto sopra, nel menu che si
apre scegliere Proprietà. Nella finestra che si apre successivamente
vedrete l'URL il link dell'immagine, entrate su quel link con il
cursore del mouse selezionate prima e copiate in toto con i tasti
CTRL+C, tornate al post del vostro sfondo e sostituite i link di
interesse che sono sempre due sovraposti come mostrati sopra in rosso.
Per visualizzare le vostre operazioni mano a mano che vengono eseguite, tornate alla visualizzazione Diseno
in basso del post e potrete vedere i cambiamenti eseguiti, potete poi
tornare alla visualizzazione HTML per fare ulteriori modifiche.
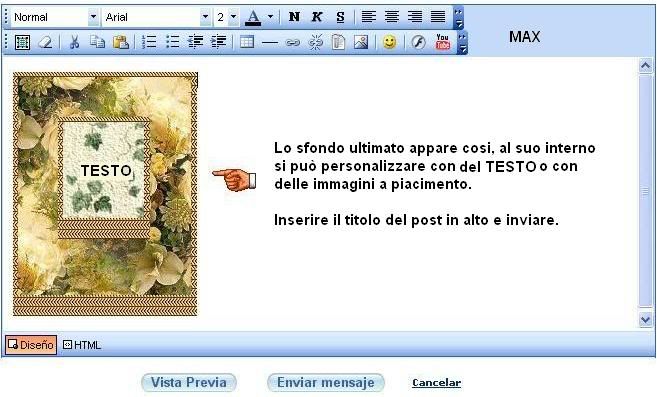
Quando
avrete inserito tutti i vostri cambiamenti, potete completare inserendo
del testo o delle immagini a vostro piacimento utilizzando il copia e
incolla direttamente nello sfondo in visualizzazione Diseno.
Max
|
|
|
|
|
|
|
Ciao Max,
ho copiato il tu sfondo
ma poi non ho capito come fare per me è difficile...
| |
| | | | |
|
|
|
|
|
De: Lelina |
Enviado: 16/12/2009 07:39 |
Max, qui c'è molto da studiare, la tua spiegazione è bella, ma è la pratica che ci manca... la tua spiegazione è bella, ma è la pratica che ci manca...
Credo che ci devi fare un tutorial più dettagliato ( come sai far tu quando ci vuoi far capire le cose ) procedendo lentamente, passo passo. ) procedendo lentamente, passo passo.
Sempre con calma e se vuoi.
Grazie fin da ora
Serena giornata
Lely |
|
|
|
|
Un grazie anche da me, Max, se ci insegni a fare gli sfondi.
I tuoi sono bellissimi
Complimenti!!
Mariasole   |
|
|
|
|
|
De: ○●MAX●○ |
Enviado: 16/12/2009 18:41 |
Datemi tempo per fare una cosa decente.....
|
|
|
|
|
|
De: Lelina |
Enviado: 16/12/2009 19:46 |
Ottima cosa, Max 
noi aspettiamo
Grazie!!
Lely |
|
|
|
|
|
De: ○●MAX●○ |
Enviado: 03/01/2010 19:11 |
COME CREARE TABELLE DI SFONDO
( By Max )
In questo tutorial viene spiegato come creare quattro tabelle sovrapposte.
******************************
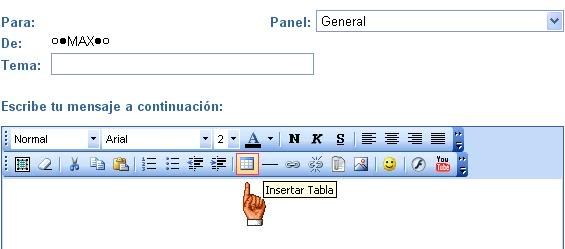
1) Aprire un nuovo post nella bacheca desiderata, selezionare il pulsante della barra strumenti " Insertar Tabla ",
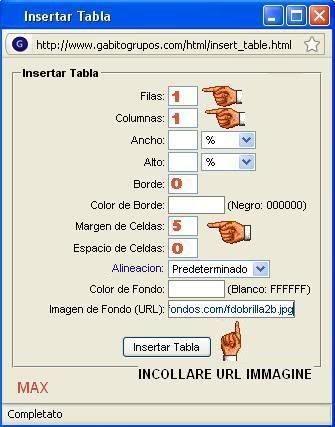
come mostra l'immagine sottostante.  IMMAGINE 12) Nella finestra che si apre, impostare i parametri per creare una tabella con margine interno di 5 punti, IMMAGINE 12) Nella finestra che si apre, impostare i parametri per creare una tabella con margine interno di 5 punti,
come mostra l'immagine sottostante.
 IMMAGINE 23) Trovare nel web una immagine di sfondo a piacimento e copiarne l'URL. IMMAGINE 23) Trovare nel web una immagine di sfondo a piacimento e copiarne l'URL.
Alcune
immagini potrebbero essere protette e creare problemi di
visualizzazione nella tabella, scegliere immagini libere e
visualizzabili.
Inserisco qui sotto tre immagini che ho usato per
creare queste tabelle di sfondo, proprio da queste immagini potrete
copiare l'URL per le vostre prove.
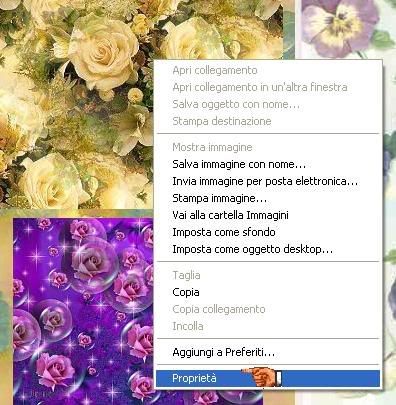
   Per copiare l'URL delle immagini bisogna puntarle dove le vedete con il tasto destro del mouse premuto sopra, Per copiare l'URL delle immagini bisogna puntarle dove le vedete con il tasto destro del mouse premuto sopra,
nel menu che si apre dovrete selezionare PROPRIETA', nella finestra grigia che si apre successivamente dovrete selezionare in toto l'indirizzo ( URL ) con il mouse e copiarlo con i comandi da tastiera CTRL+C come mostrato in sequenza nelle immagini sottostanti 3 e 4. IMMAGINE 3 IMMAGINE 3
 IMMAGINE 44 ) Una volta copiato l'URL dovrete incollarlo con i comandi da tastiera CTRL+V nell'apposito spazio IMMAGINE 44 ) Una volta copiato l'URL dovrete incollarlo con i comandi da tastiera CTRL+V nell'apposito spazio
come mostra l'immagine 2. ( Inserire il cursore del mouse all'interno dello spazio URL e tenere premuto il tasto CTRL,
poi digitare una sola volta il tasto V, l'URL verrà incollato una sola volta ). ( CTRL+C = Copia ) - (CTRL+V = Incolla )5 ) La nostra prima tabella è pronta e la inseriamo nel Post, vedi immagine 5.
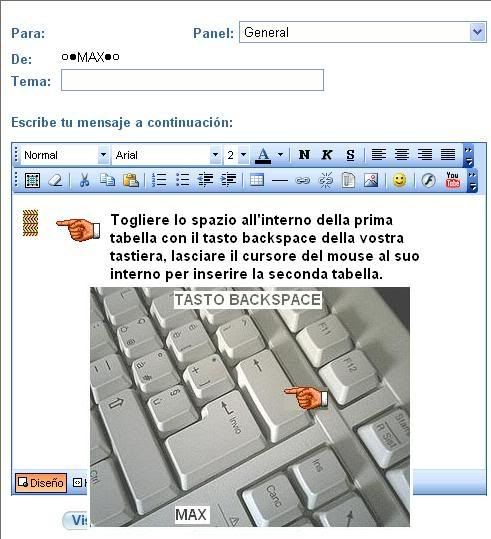
Togliere sempre lo spazio interno che si forma di default in ogni tabella,
posizionare il cursore del mouse all'interno della tabella a destra dello spazio
e azionare il tasto Backspace una sola volta. Lasciare il cursore del mouse all'interno della tabella
per inserire la successiva.
 immagine 5 immagine 5
6 ) Ripetere le funzioni suggerite all'inizio immagine 1 cambiare i parametri
a 40 punti ( margen de celdas ) come mostrato nella immagine 6.  immagine 67) Inserire la seconda tabella ripetendo i punti 1/3/4/5/6 cambiare URL immagine e togliere lo spazio interno immagine 67) Inserire la seconda tabella ripetendo i punti 1/3/4/5/6 cambiare URL immagine e togliere lo spazio interno
con il tasto Backspace.
8) Inserire la terza tabella ripetendo i punti 1/2/3/4/5 cambiare URL immagine e togliere lo spazio interno
con il tasto Backspace .
9) Inserire la quarta tabella ripetendo i punti 1/3/4/5/6 cambiare URL immagine. Lo sfondo completo si presenterà in questo modo. ( Immagine 7 )
 Immagine 7 Immagine 7
10) Il nostro sfondo può essere modificato nella visualizzazione HTML in basso a sinistra della finestra del post
( Diseño e HTML ) Selezionare con il mouse la voce HTML e vedrete il codice dello sfondo completo Immagine 8
  Immagine 8 Immagine 8
Agendo nei valori di Cellpadding e cambiando i numeri da 40 a 100 si otterrà un ingrandimento dello sfondo
come potete vedere qui sotto. Tornare alla visualizzazione: da HTML a Diseño per vedere le modifice direttamente
nel post prima dell'invio definitivo.
Max 
|
|
|
 Primer
Primer
 Anterior
2 a 8 de 8
Siguiente
Anterior
2 a 8 de 8
Siguiente
 Último
Último

|

