FONDO LATERAL
Vamos a practicar fondos laterales,
voy a usar estas imagenes, pero puedes usar una de tu agrado
Comencemos:
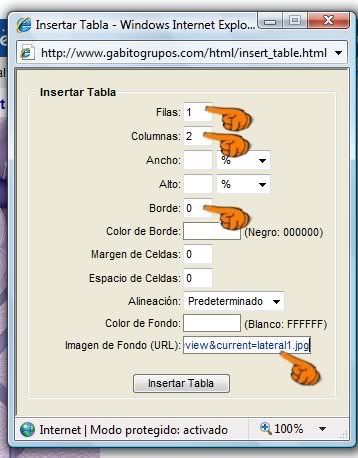
1.- Hacemos una primera tabla sencilla con las siguientes medidas:
En imagen de fondo colocamos la direccion Url de la sigueiente textura
me dio el siguiente resultado
2.- Colocamos el cursor dentro de esa tabla y le damos clic a la tecla de retroceso
y sin quitar el cursor procedemos hacer la segunda tabla con las siguientes medidas;
tendremos esto
4.colocamos el cursor dentro e esa tabla, damos clic a la tecla de retroceso y hacemos
otra tabla igual que la primera, y ya nuestro fondo luce asi
5.- Colocamos el cursor dentro de esa tabla, damos a la tecla de retroceso y hacemos una tabla con las
siguientes medidas;
en imagen de fondo colocamos la Url de este textura
Nos da una tabla de dos divisiones, casi invisible a simple vista, colocamos el cursor en el expremo derecho
que corresponde a una de las dos divisiones y le damos a la tecla retroceso,
6.-Sin quitar el cursor, hacemos una tabla con las siguientes medidas:
Nota: en bordes colocas siempre el valor cero, no deajarlo sin nada, porque
sale entonces con una rya blanca que lo afea,
la siguiente captura no lo tiene, por eso la aclaracion
nuestra tabla luce asi
7.-Colocamos el cursor en el extremo izquierdo fuera del recuadro y damos clic a la barra
espaciadora tantas veces sea necesario hasta dejar la imagen que escojimos al descubierto
El lado donde te señala la manita es el que usamos para escribir nuestro texto, a continucion
te muestro el resultado.

| |
|
Hola, este es el resultado de nuestro fondo
esperamos que hayas entendido el tutorial
y que te hayas divertido al realizardo,
te hago algunas sugerencias;
-la imagen que utilice para el lateral se
irá repitiendo a medida que el fondo se
despliega hacia abajo, a mayor espacio
tanto arriba como abajo será mas espaciada
la repeticion.
2. Trata en lo posible de usar la misma
textura para el fondo de la imagen asi como
para la tabla que hará al final, para que al
ensamblarlo se funda una con otra o sino
no logra hacerlo igual que al menos haya
contraste.
3.- Puedes hacer tus propias texturas y asi
tus fondos lucen mas combinaditos, por
ejemplo este que te muestro solo tenia la
flor que escogi de un aporte de Oriana y de
ahi hice las demas texturas.
otra sugerencia, como puedes observar este
fondo luce con una raya blanca, eso es debido
a que aun no conocia bien el manejo y no
coloque cero en el valor del borde, por lo
que te recomiendo que no deje el valor del borde
sin nada, sino colocale cero.
| | | | |

| |
|
Hola,
este fondito es sencillito de hcer, solo necesite la imagen
de las estrellas
puedes usar una de tu gusto, hice una tabla
sencilla con un margen de celda de 2, luego en esa tabla
hice una tabla de dos columnas

donde dice color de fondo puse oooooo que corresponde
al color negro, y en imagen de fondo puse la url de
las estrelllas, (ponemos color negro donde dice color
del fondo, porque la imagen de la estrella no tiene fondo,
escogi el negro, pero puedes ponerle el color que considere
que le combine de fondo, podria ser fffffff que es blanco
asi las etrellas tendria un fondo blanco , pero la proxima tabla
que haga debe hacerla del mismo color para que ensamble.
luego de la tabla de dos columnas, colocamos el cursor
en el extremo derecho, damos clic a la tecla de retroceso
y hacemos una tabla en ese lugar con estas medidas

en este caso solo pondremos color del fondo 000000
dejando sin nada la url de la imagen de fondo,
luego damos clic en el extremo izquierdo y clic a la
barra espaciadora tantas veces sea necesario
hasta dejar al descubierto las estrellas, luego colocamos
el cursor en la ultima tabla que hicimos para escribir
nuestro texto.
a a
| | |

