|
|
♦{tutoriales}: (PS) Botón animado.
Choisir un autre rubrique de messages |
|
|
| De: rosнιo* (message original) |
Envoyé: 14/12/2010 17:37 |
¿Cómo hago un botón animado en Photoshop?
Requisito: Contar con Photoshop CS4 o sus equivalentes.
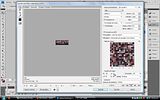
1. Abre tu PS y crea un archivo nuevo con las medidas 100 x 35. Revisa que en
contenido de fondo este la opción: TRANSPARENTE. 2. Abrir la imagen que se va a utilizar. En mi ejemplo usaré un icon o avatar ya hecho para que sea más fácil. 2. Abrir la imagen que se va a utilizar. En mi ejemplo usaré un icon o avatar ya hecho para que sea más fácil.  3. Copia y pega el la imagen en el archivo que será tu botón. Duplica la capa de la misma imagen, 3. Copia y pega el la imagen en el archivo que será tu botón. Duplica la capa de la misma imagen,
y muevela para que la parte de abajo de tu imagen (o la que vayas a usar) quede visible en el recuadro del boton.  4. Crea una capa nueva y haz un cuadro en un color oscuro para que resalte tu texto. 4. Crea una capa nueva y haz un cuadro en un color oscuro para que resalte tu texto.
Fijate que el cuadro no se haga sobre ninguna de las capas de imagenes o no podrás modificarlas después.
Elige una FONT o tipografia de pixel, y escribe el texto de tu botón. Elige un color que sobresalte. 5. Da click en el simbolo FX que aparece abajo de la tabla de capas, y luego selecciona BISEL Y 5. Da click en el simbolo FX que aparece abajo de la tabla de capas, y luego selecciona BISEL Y
RELIEVE. En el cuadro que aparece acontinuación puedes modificar lo que gustes según el efecto
que quieras que tenga tu texto, da click en OK al terminar. 6. Recorta los sobrantes de cuadro para que quede justo y casi del tamaño del texto. 6. Recorta los sobrantes de cuadro para que quede justo y casi del tamaño del texto.  7. Puedes cambiar o mezclar colores en tu texto para que resalte más o le de un toque especial a tu 7. Puedes cambiar o mezclar colores en tu texto para que resalte más o le de un toque especial a tu
botón, te recomiendo combinar con los colores de la imagen. 8. Ahora haremos la animación. Ve al menú de VENTANA y activa la barra de ANIMACIÓN, que aparecera 8. Ahora haremos la animación. Ve al menú de VENTANA y activa la barra de ANIMACIÓN, que aparecera
abajo. Da click en la parte que marca el tiempo de la velocidad que tendrá cada cuadro de tu animación,
para botones recomiendo poner 1 segundo en cada cuadro.   9. Duplica un segundo cuadro, o incluso 4 o 5, según la animación que quieras. En mi ejemplo, voy 9. Duplica un segundo cuadro, o incluso 4 o 5, según la animación que quieras. En mi ejemplo, voy
disminuyendo la opacidad para cambiar de una imagen a otra, hasta quitarla por completo. Te recomiendo
dejar unos 10 cuadros de imagen fija entre cada cambio. Haz lo mismo con el texto. 10. Puedes ir visualizando el efecto que lleva tu botón dando PLAY en la barrita de abajo de la ventana de 10. Puedes ir visualizando el efecto que lleva tu botón dando PLAY en la barrita de abajo de la ventana de
ANIMACIÓN. Cuando este todo como quieres, da click en ARCHIVO y luego en GUARDAR PARA WEB Y DISPOSITIVOS. 11. Se abrira un cuadro para revisar tu animación de nuevo, da click en PLAY y revisa que el tiempo sea correcto y tu animación este bien. Después da click en GUARDAR en la carpeta que quieras. Tus archivos se guardaran automaticamente en archivo GIF. 11. Se abrira un cuadro para revisar tu animación de nuevo, da click en PLAY y revisa que el tiempo sea correcto y tu animación este bien. Después da click en GUARDAR en la carpeta que quieras. Tus archivos se guardaran automaticamente en archivo GIF. 12. Sube tu boton en tu HOST de imagenes favorito, ya sea imageshack o photobucket. 12. Sube tu boton en tu HOST de imagenes favorito, ya sea imageshack o photobucket.
Y tu botónsito final quedará mas o menos así: Espero que haya sido claro :) y que les haya servido. Espero que haya sido claro :) y que les haya servido.
Cualquier duda pueden preguntar aquí mismo y con gusto les contestaré. |
|
|
 Premier
Premier
 Précédent
2 à 5 de 5
Suivant
Précédent
2 à 5 de 5
Suivant
 Dernier
Dernier

|
|
|
D: no sabia que el PS hacía animaciones!!
T_________________________T
¿que otro programa hace? u.u |
|
|
|
|
OMG! yo tampoco lo sabia =O
thanks por el tuto ross ;D |
|
|
|
|
|
De: ιѕa! * |
Envoyé: 27/02/2011 20:35 |
amgg, yo tengo CS2 asi que uso IMGREADY :$ |
|
|
|
|
|
De: rosнιo* |
Envoyé: 28/02/2011 00:28 |
Cualquier Photoshop hace animaciones, solo que el CS4 y el CS5
ya no utilizan el programa Image Ready, ya que se integro al mismo
Photoshop ;) |
|
|
 Premier
Premier
 Précédent
2 a 5 de 5
Suivant
Précédent
2 a 5 de 5
Suivant
 Dernier
Dernier

|
|
| |
|
|
©2025 - Gabitos - Tous droits réservés | |
|
|

