|
|
| De: нιмeкσ (Mensaje original) |
Enviado: 08/11/2010 11:20 |
Saludos!,
Bueno, pues resulta que desde hace bastante he intentado
hacer mapas de imágenes, todo el mundo dice que con Image Ready
es muy fácil, pero yo, no tengo ese programa, así que de poco me
sirve. Y querría saber si con Photoshop CS3 se puede hacer y cómo.
Muchas gracias de antemano n.n |
|
|
 Primer
Primer
 Anterior
2 a 12 de 12
Siguiente
Anterior
2 a 12 de 12
Siguiente
 Último
Último

|
|
|
Hola nena ^.^
Lamento mucho decirte que con Photoshop CS3
o superior no pueden hacerse mapas de imagen (tendrías que
usar DreamWeaver o Fireworks).
Si es tu caso que tienes Dreamweaver, te dejo este tuto:
http://www.eternalinocence.starszz.com/tutoriales/crearmapadeimagen.html
Si no tienes Dreamweaver o deseas el Ps CS2, avísame para subirlos aquí a Hazz
y los puedas descargar.
Y si no manejas el Dreamweaver, o no tienes tiempo para bajarte ninguno
de los dos programas y el mapa de imagen te urge mucho, déjame aquí tu
imagen y los links que necesitas y yo te entrego el código ^.^
Quedo a tus órdes, espero haber sido de ayuda y cualquier cosa que
necesites sólo dime.
Un beso, Hαzαяδ
|
|
|
|
|
|
De: cubiche |
Enviado: 09/11/2010 01:45 |
hola nina linda yo siempre metiendome donde no me llaman , pero no es mala idea , subir esos pogramas aqui en tu bella comunidad, sabes yo no los tengo , pero no es mala idea , subir esos pogramas aqui en tu bella comunidad, sabes yo no los tengo y me encantaria aprenderlo a usar, yo solo se el manejo del psp...wow y con todo esos tutoriales que tiene aqui subio, por seguro me mudaria aqui en tu casita, claro esta si no te aburre de mi y me bota , jajajajajajajajaja....besitos mary y me encantaria aprenderlo a usar, yo solo se el manejo del psp...wow y con todo esos tutoriales que tiene aqui subio, por seguro me mudaria aqui en tu casita, claro esta si no te aburre de mi y me bota , jajajajajajajajaja....besitos mary |
|
|
|
|
Perfecto... entonces trataré de subirlos a la brevedad posible
(léase, procuraré que mañana ya estén aquí ^.^)
Graciaz por tus bellas palabras, y en ninguna manera considero que
te metes donde no te llaman, aquí todos los foros son para ustedes,
y cualquier comentario destinado a mejorar siempre será agradecido.
Un beso! |
|
|
|
|
|
De: нιмeкσ |
Enviado: 09/11/2010 08:08 |
Hola de nuevo! ^^
Yo uso dreamweaver y fireworks, es decir tengo los programas
pero tengo un manejo MUY básico.
Si me dijeras como crear mapas de imágenes.
Porque con Dreamweaver, en formato HTML, es muy fácil, pero luego
no sé hacer una imágen de ello y subirla a GG.
¿Podrías darme algunas indicaciones a ver si consigo hacerme una
idea y consigo mi propósito?, que a saber cuanto llevo queriendo hacer esto! xD
¡Saludos! y gracias de nuevo :D
|
|
|
|
|
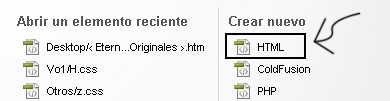
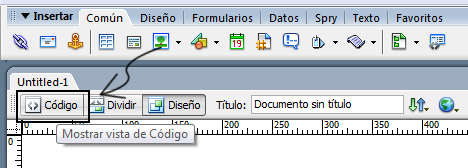
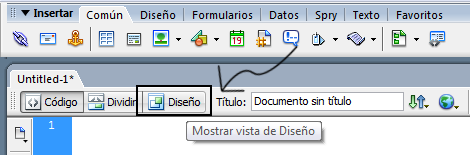
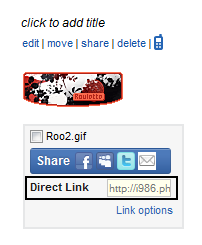
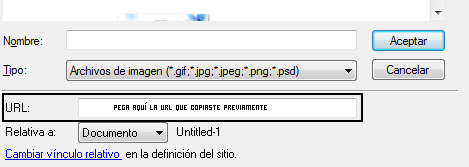
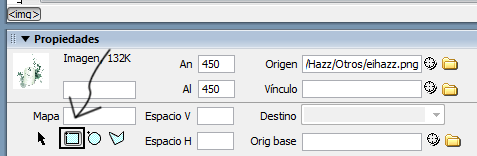
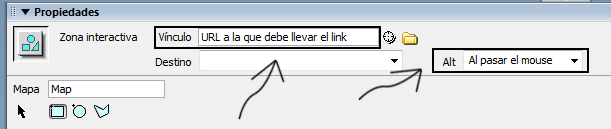
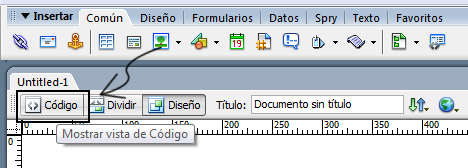
Hola linda ^.^Bueno, pues me alegra que tengas Dreamweaver, porqueasí nos facilitamos las cosas. Te explico:oo1.- Primero, necesitas crear la imagen en photoshop,paint shop pro, o cualquier otro programa de edición deimagenes que uses.oo2.- Sube tu imagen a algún host. Te recomiendo este:http://photobucket.com/ y una vez que la imagen se haya subido,no cierres la página; pues vamos a necesitarla más tarde.oo3.- Después, abres el Dreamweaver y haces clic en HTML: oo4.- Te aparecerá un nuevo documento. Vas a donde diceCódigo: oo4.- Te aparecerá un nuevo documento. Vas a donde diceCódigo: oo5.- Seleccionas todo lo que hay escrito ahí como seleccionaríasun texto normal en word y lo eliminas presionando la tecla "Supr",o si tu teclado está en inglés, la tecla "Del".oo6.- Ahora que ya hemos limpiado todo lo que no nos sirve, regresaa donde dise Diseño: oo5.- Seleccionas todo lo que hay escrito ahí como seleccionaríasun texto normal en word y lo eliminas presionando la tecla "Supr",o si tu teclado está en inglés, la tecla "Del".oo6.- Ahora que ya hemos limpiado todo lo que no nos sirve, regresaa donde dise Diseño: oo7.- Nos pasamos a la ventana del host donde has subido tu imagen;Pasas el mouse sobre la imagen y te saldrán usa serie de enlaces.Seleccionas el que dice DIRECT LINK y lo copias (Ctrl + C). oo7.- Nos pasamos a la ventana del host donde has subido tu imagen;Pasas el mouse sobre la imagen y te saldrán usa serie de enlaces.Seleccionas el que dice DIRECT LINK y lo copias (Ctrl + C). (yo he personalizado mi album en las "Account Settings" para que solo aparezca el Direct Link, que es el único que nos sirve, pero tu vas a tenermuchos links ahí; solo haz clic sobre la URL del Direct Link y automáticamentese va a seleccionar toda; luego solo Cópiala con Ctrl + C).oo8.- Bien, ahora vamos al menú INSERTAR/IMAGEN (o presionaCtrl + Alt + I). En la casilla donde dice URL pegas con Ctrl + V la URL detu imagen que copiamos en el paso anterior: (yo he personalizado mi album en las "Account Settings" para que solo aparezca el Direct Link, que es el único que nos sirve, pero tu vas a tenermuchos links ahí; solo haz clic sobre la URL del Direct Link y automáticamentese va a seleccionar toda; luego solo Cópiala con Ctrl + C).oo8.- Bien, ahora vamos al menú INSERTAR/IMAGEN (o presionaCtrl + Alt + I). En la casilla donde dice URL pegas con Ctrl + V la URL detu imagen que copiamos en el paso anterior: oo9.- Haces clic en aceptar y esperas a que cargue la imagen en la pantalladel Dream weaver.o1o.- Haces clic SOBRE la imagen, y te vas a las herramientas. Tomaesta herramienta haciendo clic sobre ella: oo9.- Haces clic en aceptar y esperas a que cargue la imagen en la pantalladel Dream weaver.o1o.- Haces clic SOBRE la imagen, y te vas a las herramientas. Tomaesta herramienta haciendo clic sobre ella: o11.- Con esa herramienta, vas a seleccionar el área de la imagen quedebe llevar link. Haz clic en "Aceptar" en la ventanita emergente que saldrá ydonde dice "Vínculo" borra el símbolo de link abierto (#) y pega ahí la URLdel lugar al que debe llevar el link al hacer clic sobre él. Además, donde dice "Alt"puedes poner algún texto que quieras que se lea al pasar el mouse sobre el link: o11.- Con esa herramienta, vas a seleccionar el área de la imagen quedebe llevar link. Haz clic en "Aceptar" en la ventanita emergente que saldrá ydonde dice "Vínculo" borra el símbolo de link abierto (#) y pega ahí la URLdel lugar al que debe llevar el link al hacer clic sobre él. Además, donde dice "Alt"puedes poner algún texto que quieras que se lea al pasar el mouse sobre el link: o12.- Repite el mismo proceso para cada uno de los links que debe de tener laimagen y cuando hayas terminado, haz clic en "Código". o12.- Repite el mismo proceso para cada uno de los links que debe de tener laimagen y cuando hayas terminado, haz clic en "Código". o13.- Selecciona todo el código que tienes ahí y cópialo. Ahora pásate a Gabitoy ve a la sección o mensaje en el que quieras poner el mapa de imagen. Hazclic en el botón HTML de la barra de herramientas de GG y pega ahí el códigoque seleccionaste. Haz clic en "Actualizar" en la ventanita de HTML de GG y listo!!Ya tienes tu mapa de imagen ^.^ o13.- Selecciona todo el código que tienes ahí y cópialo. Ahora pásate a Gabitoy ve a la sección o mensaje en el que quieras poner el mapa de imagen. Hazclic en el botón HTML de la barra de herramientas de GG y pega ahí el códigoque seleccionaste. Haz clic en "Actualizar" en la ventanita de HTML de GG y listo!!Ya tienes tu mapa de imagen ^.^
Ya puedes cerrar el DW sin guardar nada... que solo lo hemos usado para el
código.
Espero haber sido de ayuda. Cualquier cosa me dices. Quedo a tus órdenes para
lo que necesites. Un beso, Hαzαяδ.
|
|
|
|
|
|
De: нιмeкσ |
Enviado: 11/11/2010 10:21 |
Hola! :D
Bueno, pues muchas gracias, voy a intentar hacerlo, a ver si tengo suerte y lo hago bien :D
La verdad, yo hacer mapas de imágenes sabía, el problema es que lo hacía con fotos dsde mi PC, entonces claro,
no sabía subirlo, ni que era el código u.u me has ayudado muchíismo! :DD además ahora tengo un roll en mi comu y
eso me hirá de maravilla, realmente una gran ayuda!!
Bueno, y otras dos cositas (perdón por molestar n.ñ), que, ya tengo la plantilla del diseño, y luego también,
decirte, que sé como poner las imágenes en la barra del menú de GG, el problema es que me queda un contorno
azul del link muy feo y no me gusta T.T, ¿me podrías ayudar a solucionar este problema? ^^, gracias! <3
Saludos y besos!, muchísimas gracias Hazard!!
|
|
|
|
|
Hola nena...^.^
Pues desde ya mucha suerte con el mapa de imagen.
Para nada es una molestia, es un placer que nos dejes
tus dudas... así que a quitar el borde azul...
Bueno, para hacerlo es necesario meternos al
código fuente de la hoja en la que se encuentra
la imagen.
Si ya has trabajado con HTML, solo haz clic en
el botón "HTML" de la barra de herramientas de GG
y busca el código de la imagen, después de la URL
(src="URL") agrega border="0". Salva los cambios
de la hoja y listo.
Si no manejas HTML, te recomiendo que pruebes
abrir un mensaje nuevo, como si fueras a enviar uno
y pegues ahi la imagen a la que le quieres quitar el borde,
de esta forma, cuando vayas al código HTML del
mensaje, la imagen va a ser lo único que haya en él y será
más sencillo localizar lo necesario.
Entonces, pegas la imagen en el mensaje, y NO lo envíes.
Ve a la barra de herramientas del mensaje y hac clic en
el botón "HTML". Te saldrá solamente el código de tu imagencita,
busca donde dice img src="h t t p : / / URL de tu imagen" y
después de eso agrega border="0". Debe quedarte algo así:
img src="h t t p : / / URL de tu code" border="0" alt=""/
Ya que hayas hecho ese cambio, le das actualizar a la
ventanita del código HTML y seleccionas tu imagen normalmente
como seleccionarías un texto en word, lo copias (Ctrl+ C),
cierras el mensaje SIN enviar nada y te pasas a la sección en
la que quieras poner la imagen. Pega ahi la imagen que seleccionaste
(Ctrl + V) y listo!! Ya solo resta salvar los cambios de la hoja.
Espero haberme explicado bien. Si no, cualquier cosa solo me dices.
Quedo a tus órdenes para lo que necesites. Un beso! |
|
|
|
|
|
De: нιмeкσ |
Enviado: 11/11/2010 12:26 |
Wiii!, pues estoy muy contenta, porque me ha funcionado lo del mapa de imágenes!, eres genial!, ¿como haces para ser tan atenta? o.o, eres impresionante!, jaja :)
Genial, pues entonces muchísimas gracias, ahora mismo voy a probar con estas cosas, que parecen tonterías, y tal vez lo sean -.-, pero es que no lograba eliminar los bordes!, hice maravillas T.T
Bueno, probaré de la primera manera, que es la que veo más fácil, y sino me da resultado (cosa que dudo, ya que está bien detallado :D), sino probaré con la segunda, n.n a ver si de una manera u otra dejo las imágenes en el menú de GG.
¡¡Te has explicado de maravilla, muchísimas gracias!!, no me cansaré de decírsetelo, realmente eres muy buena para explicar estas cosas!, gracias gracias y más gracias! n.n
Saludos!
|
|
|
|
|
|
De: нιмeкσ |
Enviado: 11/11/2010 12:35 |
Bueno... la verdad es que me ha surjido un problema :S, tengo el código, y en las páginas funciona, y está correctamente... pero en el panel del menú no hay espacio para tanto texto T.T, ¿qué hago?
|
|
|
|
|
|
De: нιмeкσ |
Enviado: 11/11/2010 12:36 |
Te lo vuelvo a poner, que se me ha olvidado poner los (*) para que no lo lea como HTML.
<*img style="border: 0;" src="http://img838.imageshack.us/img838/3060/textformenu.png"/*>
|
|
|
|
|
Ufff... MIL MIL graciaz por tus palabras...
Eres una gran motivación ^.^
Y sobre lo del borde en el menú... pues realmente
GG solo deja postear 80 caracteres en el título de
una página, así que la tenemos un poco difícil,
pero lo que yo te recomiendo es que le pongas a tu
imagen el nombre más corto que puedas (una sola
letra a poder ser) y que la subas a tu grupo y la tomes
de ahí, ya que tu URL te quedará algo como
"*/bubblehappy/i.png*" donde la i es el nombre de la
imagen (el que te decía que fuera solo de una letra).
Como ves, si la imagen está en tu grupo, nos ahorramos
los caracteres de *http://*, así que ya vamos de gane.
Si además el nombre de la imagen es corto, pues
seguimos ahorrando espacio.
Si no me he explicado del todo, en este tuto se explica
como subir imágenes al grupo:
http://www.gabitogrupos.com/hazzeihq/gg_subsecciones.php
Y pues creo que eso es todo. Ya me dices como te ha ido.
Un beso grande y quedo a tus órdenes. |
|
|
 Primer
Primer
 Anterior
2 a 12 de 12
Siguiente
Anterior
2 a 12 de 12
Siguiente
 Último
Último

|

