|
|
| De: Amaly (Mensagem original) |
Enviado: 25/05/2014 18:03 |
|
|
 Primeira
Primeira
 Anterior
2 a 7 de 7
Seguinte
Anterior
2 a 7 de 7
Seguinte
 Última
Última

|
|
|
|
De: Amaly |
Enviado: 25/05/2014 18:07 |
|
|
|
|
|
De: Amaly |
Enviado: 25/05/2014 18:07 |
8va " 3 url de  |
|
|
|
|
|
De: Amaly |
Enviado: 25/05/2014 18:10 |
ARMANDO EL LAYOUT
El fondo layout como dijimos en la introducion consta de tres partes las cuales las armamos en el psp, el procedimiento es el mismo a cuando armamos un tag, esa tres partes, podemos hacer una sola tabla y cortarla o bien hacerla por separados en paños diferentes, a manera de introducion para que nos resulte un poco mas sencillo lo haremos en paños separados, mas adelantes lo haremos en una sola tabla y practicaremos la forma de cortarlo;tambien practicaremos la aplicacion de mascaras en los layout.
A manera de ejemplo vamos a dejar las partes de un layout, y la explicación.
Usaremos esta flor la cual la descarga y la abre en el animacion para que salga sin fondo y la exporta al psp

1.- Abrimos un paño nuevo transparente 750x350 pixeles y lo innunda con uno de los colores mas claro de las flores, en mi caso escogi el lila, luego le apliqué efectos texturas/persiana con los siguientes valores;
ancho 7
opacidad 100
marcado horizontal
color el color mas ocuro de la flor lila.
2.- Copie y pegué la flor como nueva capa, clic en imagen rotar 45/derecha,luego fui a la paleta de capas y le bajé la opacidad a 69, luego clic en capas/fusionar capas visibles
y tengo este resultado, siendo esta la parte de arriba del layout
3.-Para la parte el centro que viene a ser el cuerpo del layout, abrimos un paño 750x100 pixeles y lo inundamos del mismo color que la parte de arriba, en otros layout ese color puede variar, si queremos podemos aplicarle algun efectos, al mio le aplique texturizer, y tengo el siguiente resultado;

4.- Para la parte de abajo puede ser casi igual o en combinacion con la parte de arriba, en mi caso abri un paño 750x300pixeles , lo innundé del mismo color que lo anteriores, le aplique el mismo efecto de textura/persiana con los mismos valores de arriba, copie y pegue la flor como nueva capa de despliegue, clic a imagen/rotar/izquierda y bajé opacidad a 69 y fusioné capas visibles, y tengo el siguiente resultado:

5.- Cuando armamos las partes del fondo de esta manera , al momento de montarlo quedaria sin bordes y no luce bien, por lo que preparé una textura adicional para hacer una tabla antes de montar el layout, para eso abri un paño 150x300pixeles, lo inundé del verde de las hojas y le apliqué efectos de texturas/persiana
con los valores anteriores solo le cambie macando vertical y escogi color el mas verde de las hojas,

Mas delante montaremos el layout.
Tutorial preparado por Taty 27/02-09
*********************************
|
|
|
|
|
|
De: Amaly |
Enviado: 25/05/2014 18:11 |
Montar el layout
introduccion
Ya armamos las partes del layout, la subimos a un servidor,
en mi caso photobucket, le dimos un clic para que alcance
su tamaño original, luego le dimos clic derecho y copiamos
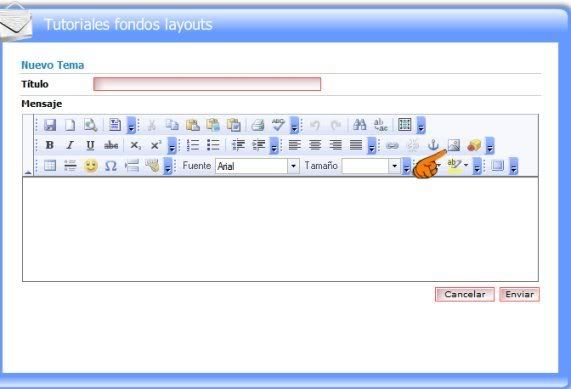
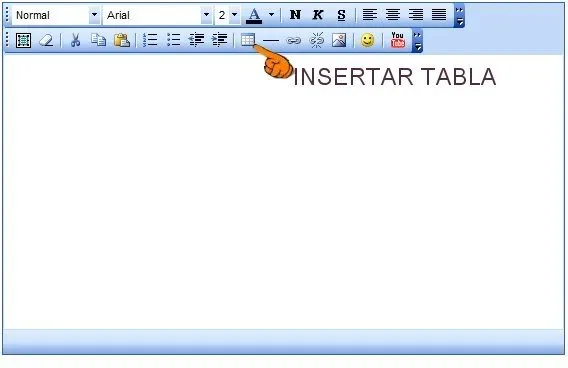
la direccion Url, abrimos nuevo mensaje , dimos clic donde dice insertar imagen

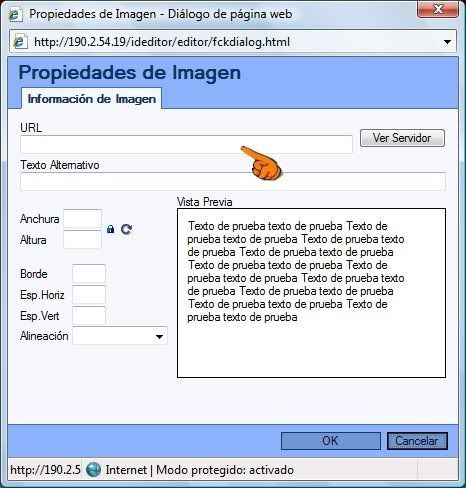
en la ventana que se abre pegamos la direccion url de la parte de arriba del layout

y asi sucesivamente vamos descargando las demas partes
PD:Debido a que armamos las partes en paños separados,
cuando armemos nuestro layout nos quedaria sin bordes,
entonces para este caso vamos hace una tabla para montar
nuestro layout en dicha tabla damos clic en insertar tabla

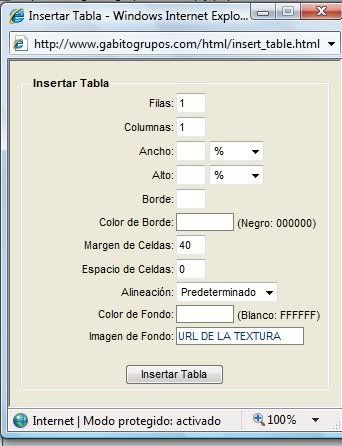
en la ventana que se abre colocamos las siguientes medidas,
***aunque en la siguiente captura el valor del borde no tiene nada,
siempre colocale cero, para que no quede raya blanca


nos da una tabla,
en esa tabla montaremos el layout,
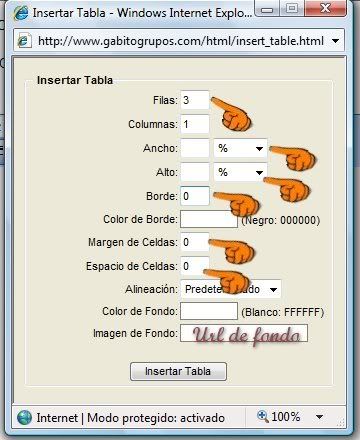
damos de nuevo insertar tabla
y en la ventana que se abre colocamos los siguientes valores:

direccion url del centro

Nos da una tabla con tres divisiones, colocamos el cursor en la parte
de abajo de esa tabla de tras divisiones, damos clic a la tecla
retroceso, damos ese paso para la parte del medio y la parte de arriba
sin quitar el cursor de ahi,
, sombreamos y copiamos la parte de arriba del layout la que preparamos y
lo pegamos ahi, luego sombreamos y copiamos la parte
de abajo y la pegamos en la parte de abajo, luego colocamos
el cursor en la division del medio y damos a centrar y nuestro
layout estara listo para escribir,
|
|
|
|
Hola, este es el resultado de mi fondo
espero te hayas gustado
Taty
|
 | | | |
| |
|
|
|
|
|
De: Amaly |
Enviado: 25/05/2014 18:15 |
Layout aplicando mascara
Hemos hablado en ocasiones anteriores que los fondos
layouts puede ser de diferentes medidas, 700,800, 1,200
dependiendo de que tan ancho lo queramos, pero una vez
adoptamos una medida de ancho, la misma debe prevalecer
en todas sus partes para que el layout encaje.
Usaremos la siguiente imagen y mascara para esta practica,
pero puedes usar una de tu agrado y hacer el tag a tu gusto
Comencemos
1.-Abrimos un paño transparente 700x480 pixeles,
damos a seleccionar todo,
damos clic en la imagen, edicion/copiar y
clic en el paño de trabajo edicion pegar/en
la seleccion,quitamos seleccion.
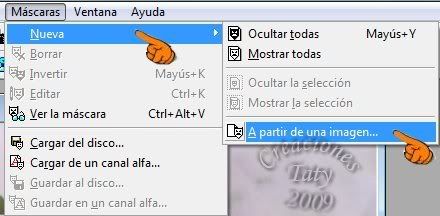
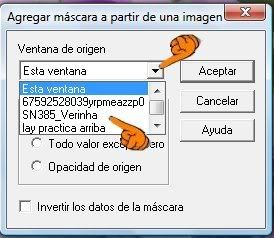
2.- Miramos el nombre que tiene la mascara,
damos clic en el paño de trabajo
clic en mascara/nueva a partir de una imagen

en la ventanita que se abre buscamos y damos
clic al nombre de la mascara

de inmediato la mascara queda aplicada a nuestro paño.
3.- Damos efectos sombra con las siguientes medidas:
vertical y horizontal 5, opacidad 75,
difuminar 8.3, color negro.
4. Abrimos nueva capa de despliegue y
la llevamos abajo, damos clic
a bote de pintura, con la gama de colores
abierta tocamos una de las rosas
de la imagen, notamos que la parte estilos
de la paleta de colores toma
ese color, con el cual llenamos dicha capa,
si queremos le aplicamos algun efecto
en mi caso le aplique Unlimited2, paper/texture,
texture fina, luego fusionamos
capas y tendremos esto;

|
5.- Para la parte del centro abrimos un paño 700x100 pixeles
y lo llenamos
del mismo color lila, y aplicamos el mismo
efecto Unlimited para que quede
uniforme.
6.- Para la parte de abajo, abrimos un paño 700x200 pixeles,
con la herramienta
de seleccion trazamos un rectangulo en el
fondo claro de la parte de la imagen
de rosas, damos a copiar y pegar como nueva
imagen para usarla como patron
para llenar nuestro paño, luego le aplicamos
la mascara y la misma sombra y damos
a imagen/girar, abrimos nueva capa
de despliegue la llevamos abajo y la llenamos
del color lila y le aplicamos el mismo
efecto Unlimited o el que has estado usando.
Queremos ponerle un adornito con una de las rosas,
entonces con la herramienta
lazo, punto a punto bordea una de las rosas,
copia y pega como nueva imagen,
redimensionamos 75%, la copiamos y la pegamos
en nuestro paño de trabajo,
la acomodamos, si es posible la rotamos
hasta que quede a nuestro gusto, luego
redimensionamos de nuevo la rosa 75% y
la pegamos y acomodamos, la duplicamos
y acomodamos, fusionamos capas y
tendremos este resultado;

Le ponemos nuestro sello y guardamos cada
una de las partes como Jpg. |
 Primer Primer  Anterior 2 a 2 de 2 Siguiente Anterior 2 a 2 de 2 Siguiente  �.ltimo �.ltimo  |
|
|
| De: Taty |
Enviado: 18/07/2009 13:53 |
Nota: queremos hacerle una tabla en combinacion
antes de montar el layout,
en mi caso hice la siguiente;
abrimos un paño 150x150, dimos doble clic
a la herramienta de seleccion
para que se abra y colocamos los siguientes valores
en el rectangulo que se genera lo llenamos del color lila,
luego damos de nuevo doble clic a la herramienta de
seleccion y cambiamos los valores, 20....40, los de arriba y abajo 0----150
y llenamos el siguente rectangulo del color mas claro de la imagen
luego duplicamos capas tantas veces hasta llenar nuestro
paño e rayas
subimos las partes a un servidor y la traemos aca para
armar nuestro layout, vease en tutorial anterior
armar layout.
el ancho de las rayas depende del valor que le de
a la seleccion.
Si en vez de rayas queremos cuadritos, lo
que hacemos es que una vez llenamos nuetro paño
de rayas, duplicamos capa, rotamos 90 grados,
bajamos la opacidad a esa capa a 50, fusionamos
capas y tenemnos esto
espero que hayas disfrutado haciendolo,
con cariño.
pd: ver tutorial montar layout para completarlo.
si tienes dudas, no temas en preguntar,
practicas en elpanel de practicas | | | |
|
|
|
|
|
De: Amaly |
Enviado: 25/05/2014 18:29 |
|
Para sacar un patron o textura de un tag o imagen, ( sin usar el programa 20-20 ).
Primero se abre la imagen en el psp, con la herramienta de seleccionar ( marcada con la flechita roja ) seleccionas una parte del tag, te vas a editar, cortar y pegar como nueva imagen.
Luego ir a efectos(1),-efectos de imagen(2),- seamless tiling (3)
Se abre una nueva ventana en la que puedes jugar con los valores o aplicarlos como se ve en la gráfica:
das click en ok y ya tienes tu nueva textura.
Otra opción es, si quieres el tag completo como textura, usando la herramienta de deformar ( flecha roja ) y desde una esquina, redimensionas el tag a la medida deseada, luego te vas a editar, copiar y pegar como nueva imagen y usas los pasos arriba mencionados:
y ya tienes tu textura.
Nota: también se puede usar la herramienta haciendo click en imagen- redimensionar ( si lo haces con esta herramienta usa la opcion resample using-bicubic que conserva la imagen lo mas clara posible), pero ya me acostmbré a usar esta opcion.
Espero que no se te haga muy complicado.
Besototes.
Hecho por Mistik, puedes llevarte este tutorial, pero respetando la autoría.
| | | | | | | | | | |
|
|
 Primeira
Primeira
 Anterior
2 a 7 de 7
Seguinte
Anterior
2 a 7 de 7
Seguinte
 Última
Última

|

