Bueno, este es un pequeño tip que yo utilizo siempre que diseño un lay. Es un truquito sencillo en la ventana de capas que nos ayuda a mantener el orden y que sea más fácil/cómodo trabajar cuando diseñamos un lay que tiene muchas capas.
Tip >> Crea grupos en la paleta de capas.
Quizá este truquito no sea un secreto para muchos y ya estén acostumbrados a trabajar de esta forma, pero para aquellos que se han quedado "¿grupos? ¿qué es eso?" Aquí les explico brevemente qué son, para qué sirven y como crearlos.
oo1.- Los Grupos de capas son una funcion que podemos crear en la paleta de capas para mantener nuestros diseños más ordenados; además de que nos permiten aplicar efectos a rápidamente a todo un conjunto de capas de una sóla vez; tal es el caso de las máscaras de capa, o el movimiento de capas... además nos da la ventaja de que todo el conjunto de capas que esté dentro del grupo podrá ser ocultado haciendo un solo clic en el ojito del grupo en lugar de ocultar capa por capa.
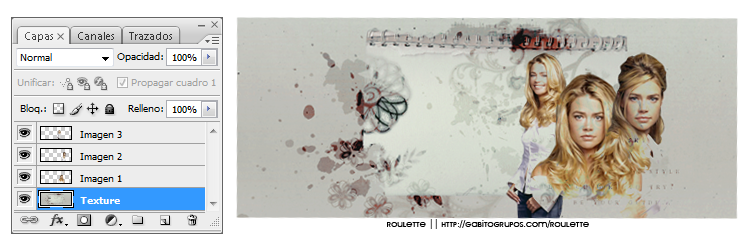
oo2.- Los Grupos contienen dentro de sí un conjunto de dos o más capas con las que vamos a poder trabajar como si se tratara de una sóla. Pongamos por ejemplo que tenemos el siguiente diseño en la paleta de capas correspondiente a este diseño:
 Clic para ver la imagen en grande
Clic para ver la imagen en grande
Bueno, si por alguna razón quisiéramos mover todas las imágenes, tendríamos que hacerlo de una por una (corriendo el riesgo de perder las distancias entre llas) o seleccionado las tres al mismo tiempo. Todo ese trabajo nos lo podemos ahorrar si las 3 imágenes estuvieran englobadas en un grupo; ya que podríamos mover las tres al mismo tiempo manteniendo su composición en el diseño.
Además, si quisiéramos centrar las imágenes seleccionado todo (Ctrl + A) y usando los comando "Alinear centro verticales" y "Alinear centros horizontales", cada imagen se centraría por separado aún si tomamos al mismo tiempo las 3 capas en la ventana de capas, dando como resultado algo así:
Clic para ver la imagen en grande
Cuando tenemos las imagenes agrupadas, podemos centrar el grupo y obtenemos el resultado deseado sin complicaciones y en un sólo paso; además podemos agregar una máscara de grupo para hacer invisible la parte de abajo de las tres imágenes en un solo paso [aprende más sobre las máscaras de grupo con este tutorial P.S.] masking].Observa que las tres imágenes están dentro del "Grupo 1", el cuál contiene una máscara de capa al lado.
 Clic para ver la imagen en grande
Clic para ver la imagen en grande
oo3.- Finalmente me resta decirles como se crea un grupo. Bueno, hay dos formas: a.- La forma manual de hacerlo es haciendo clic en el ícono de "Crear un Nuevo Grupo" en la ventana de capas (se encuentra hasta abajo, es el tercero empezando desde la derecha y tiene forma de un folder). Una vez que hayamos creado el grupo, arrastramos las capas que queramos hacia él y esas capas quedarán dentro del grupo. b.- Una forma más rápida de hacerlo es ir a la ventana de capas y seleccionar las capas que deseamos agrupar (para tomar más de una capa mantén presionada la tecla Ctrl al tiempo que vas agarrando nuevas capas) y presionamos las teclas "Ctrl + G".
Nota extra:
Pueden acomodar grupos dentro de grupos! Y no olviden nombrar cada capa con algo que les recuerde su contenido (por ejemplo, si hemos puesto un brush circular negro sobre una capa, podemos llamarla "Black Circle"... así lograrán más orden a la hora de diseñar, y les será más fácil saber que contiene cada capa para poder editarla con mayor rapidez.

