
Continued from Page 2 |
47. Save your animation  . .
File > Save (Ctrl+S)
Choose a folder to save your animation in and give it a file name. Click Save.
Click on the Customize button.

Apply these settings on the Colors tab.
 |
In some cases you can use more or less colors than 63, but I find that 63 works for most icons and small pixel images.
I use Optimized Octree, because it makes a smaller file size than Optimized Median Cut. |
Apply these settings on the Optimizations tab.

Apply these settings to the Partial Transparency tab.

Click OK.
Click Next.
Click Next.
Click Next.
Click Finish.
YOU`RE DONE!!!
 |
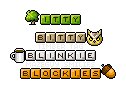
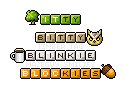
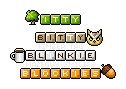
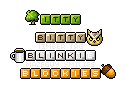
Here`s another way you can animate your letters that I call the Running Lights style. I prefer to animate my blinkie this way when working on blockies with light to very light backgrounds. Here`s is an example of both styles on a lighter background using another Mazeguy Smilies icon.
 |
As you can see, my name nearly disappears into the background when animated with the Neon style. |
 |
My name is easier to see on this lighter background with the Running Lights style of animating letters. |
Now that you`re an expert blinkie maker, I`ll just explain the process without using screenshots.
Complete all the steps from 1-37 as stated in the tutorial.
Then instead of flood filling at that point, you`ll need to continue to paste your frame (Shift+Ctrl+L) until the total number of frames in your animation equals the number of letters in your name plus one (i.e. if your name has 6 letters, then you would paste your frame until you have a total of 7 frames).
Leave frame one [F:1] alone.
In F:2, fill the first letter of your name.
In F:3, fill the second letter of your name.
In F:4, fill the third letter of your name.
And so on... until the last letter of your name is filled in the last frame of your animation.
Change the display time of all the frames from 10 to 20.
Change the display time of F:1 to 80.
Save your animation using the settings of the tutorial. |
|

