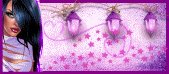
En este tutorial vamos a ver cómo podemos crear un fondo con un foco de luz en el medio en la misma gama de tonalidades, de modo que quede una iluminación suave, difuminada y sin demasiada saturación. Este gráfico lo vamos a usar como fondo de tablas (si se usan estos elementos) o bien de capas ( la mejor opción si usamos hojas de estilos).
Abrimos ahora una imagen nueva de 40×290 píxeles. Abrimos el fondo marroncito que hemos creado en el capítulo 1 y cubrimos esta nueva imagen con él. Para ello, seguimos los siguientes pasos, tal como se puede apreciar en la imagen:

1.- clic en el triangulo negro que hay en el primer recuadro de estilos.
2.- en la paleta de selección emergente, clic en el icono Trama (rejita de puntitos)
3.- clic ahora en el recuadro de estilos (patrón del primer plano)
4.- sale ahora la paleta de configuración de Trama, clic en el cuadradito de color que se muestra y en el menú emergente buscar el fondo que deseamos usar, en este caso el fondito marrón con textura que acabamos de crear. Para que el fondo salga en este menú, obviamente debe estar abierto en el PSP. Una vez seleccionado, en escala ponemos 100% y ángulo 0, y OK.
Con el bote de pintura finalmente rellenamos nuestra nueva imagen.
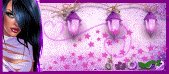
Vamos ahora, a aplicar un foco de luz a esta tirita, pues está destinada a ser uno de los marcos de nuestra página. Efectos – Efectos de Iluminación – luces.
Nos saldrá una imagen como la que sigue:

Configuración de la lámpara 5
Oscuridad 20
Activar seleccionado
Color #C8C8C8
Intensidad 8
Dirección 90
Horizontal y vertical 0
Escala 4
Suavidad 80
Cono 85
Asimétrico 1.
En el resto de las lámparas, de la 1 a la 4, los valores son los que están por defecto salvo Intensidad que lo pondremos a cero.
El valor de la intensidad de la lámpara 5 dependerá fundamentalmente del color que estemos utilizando, para colores más oscuros nos daremos cuenta de que necesitaremos valores más altos.
También es posible guardar esta configuración para usos posteriores. Para ello clic en el icono de Floppy Disk que se marca en la imagen:
En la ventana emergente, ponemos un nombre para esta configuración y clic en aceptar. Luego, solo tendremos que buscarla en los ajustes predeterminados para volver a usarla:

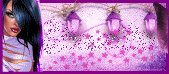
Ya hemos construido el segundo fondo:
![]()